MMS Content Deliverability Properties
File Size
MMS messages are routed through Carrier Gateways (MMSC) in order to reach a mobile subscriber’s mobile device. Each carrier gateway has a maximum size per message and this maximum size varies across carriers. Additionally, each mobile phone has a size limitation per message. Therefore, the MMS file size limitation will depend on both the destination phone and carrier network. Thus, we provide an MMS content transcoding service to optimize the size of your MMS content before it is delivered. Our system automatically resizes your MMS content and optimizes it based on the mobile device and carrier gateway limitations. Without this transcoding service, MMS deliverability issues may occur when attempting to send content that is too large for the recipient’s mobile network.
Dimensions
Nearly all mobile devices launched over the past 5 years have displays in portrait mode. Therefore, we recommend mobile content to be optimized for a vertical layout. MMS Images should be sized as a portrait (ie taller) or as a square. With regards to widescreen MMS images, people are not accustomed to twisting their phones to view a picture in full-screen mode like they typically would for a video. MMS Videos work well as widescreen or portrait depending on the content. While the widescreen mode is standard for a TV/Movie video, Portrait mode is able to use the space more effectively and show a larger video area in the message thread. Therefore, it will be easier to watch the video and add readable text to the video.
Content of Interest Area
MMS messages are delivered to the device’s messaging app and display inside a preview bubble. The preview bubble often cuts off parts of the image or video content on the top and sides. Some messaging apps may also overlay controls over the top and bottom of the image or video once it is expanded. Therefore, any content of interest should be kept in the areas displayed on the preview bubble without having to open the content full screen.
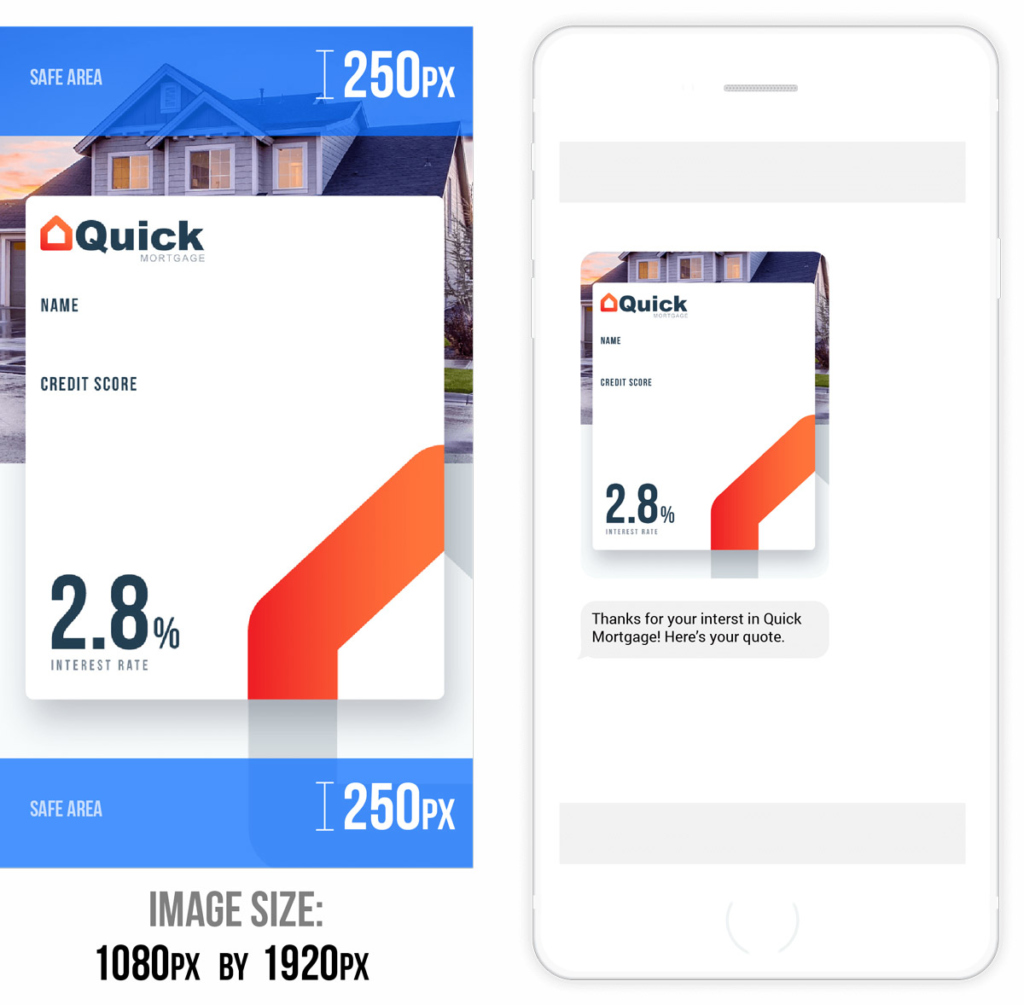
Best Practices for Sending Static MMS Images

Download Template: MMS Best Practices PSD File
Recommended File Size of Static MMS Images
We recommend keeping MMS image files under 720Kb. If you send an image higher than this Skycore will transcode it to a size that is better supported by MMS-enabled mobile networks.
Recommended Images Dimensions for Static MMS Images
We perform frequent tests to determine the best dimension size. Our most recent tests brought us to the conclusion that the optimal image size across all devices has an aspect ratio of 9:16 and a size 1080px wide by 1920px high for vertical images. While the optimal image size is 1080px wide by 1920px high, we also conducted some tests to determine the minimum requirement. If you wish to send horizontal images, we recommend 1920px wide by 1080px high for optimal quality. In all cases, we concluded that an image should be at least 720px by 720px to avoid blurry preview images.
Content of Interest
We noticed that while Android phones show the whole image, iOS phones sometimes cut off the edges of the image. To prevent important messages or content from getting cut off from the image, we conducted a series of tests to define the content of interest.
1080px wide by 1920px tall (Vertical Image): Avoid adding content of interest (eg important text) at the top 250px, the bottom 250px, and the left 25px.
1920px wide by 1080px tall (Horizontal Image): Avoid adding content of interest in the 50px on the left side of the image.
1280px wide by 1080px tall (Horizontal Image): Avoid adding content of interest in the 25px on the left side of the image.
720px by 720px (Square Image): Avoid placing the content of interest in the 25px on the left side of the image.
Further Advice for Images
- Image files are best in a .jpg format.
- If you do use a .png file, exclude transparency. Transparency will be filled in with color outside of your control by the recipient’s device.
- On current iOS devices, when a static image is opened in a preview mode, it shows a top and bottom navigation bar, which covers a small portion of the top and bottom of the image. When a user touches the image in preview mode, the top and bottom navigation bars are removed, allowing the user to see the full image. Take the content of interest areas mentioned above into consideration.
- We recommend that before sending this to your list, you send a test of your MMS to yourself to ensure the content is within the area of interest.
Best Practices for Sending Animated Gif MMS

Example GIF Dimensions: 480px by 480px
Recommended File Size for Animated Gifs
We advise you to use a gif file under 600 KB. If you send an animated gif image higher than this, Skycore will attempt to transcode it to a size that is better supported by MMS enabled mobile networks.
Recommended Dimensions for Animated Gifs
When creating your animated gif, the dimensions are an important factor when considering size. We recommend using either square content or portrait mode content. We do not recommend creating animated gif images that extend to the top and bottom edges of the screen because these spaces may be covered up anyway by the preview bubble or navigation controls. By limiting the animated gif to the areas of interest, you will be able to use more animation slides or more colors in your image.
Recommended Dimensions (Portrait/Vertical)
480px wide by 720px tall (low animation)
480px wide by 640px tall (high animation)
Recommended Dimensions (Square)
640px wide by 640px tall (low animation)
480px wide by 480px tall (high animation)
Content of Interest
480px by 720px: Avoid placing the content of interest in the 39px at the top, right, and bottom of the gif. Also, avoid adding such content in the 44px on the left side of the gif.
480px by 640px: Avoid placing content of interest in the 65px at the top, and the 58px at the bottom of the gif. Also, avoid the 39px to each side of the gif.
640px by 640px: Avoid placing the content of interest in the 52px at the top, right, and bottom of the gif. Also, avoid adding content in the 58px on the left side of the gif.
480px by 480px: Avoid placing the content of interest in the 39px at the top, right, and bottom of the gif. Also, avoid adding such content in the 43x on the left side of the gif.
Tips for Decreasing Animated Gif File Size
When decreasing the file size, you want to make sure that you are not decreasing the quality. Blurry animated images will not leave a good impression on your customers. Here are a few tips to keep the file size down without hurting the quality of the animation.
- Keep the animation short and repeat it.
- Lower your Frames Per Second (FPS). A higher frame speed means that you are adding more content to each second which will increase the file size. While a video may have 24-30 FPS, we recommend keeping animated gifs in the 2-4 range depending on the length of the content.
- Limit the number of colors used in your file.
Further Advice for Animated Gifs
- Animated images should always be saved and uploaded as .gif files.
- Do not include any transparent aspects in your file. Transparency will be filled in with another color by the phone, which is out of your control.
- When transcoding an animated gif, we will reduce the dimensions of the animated gif by 25% and 50%. Also, we will apply compression to the animated gif. The results of this compression will vary based on the number of colors and compression you have already applied to your source animated gif.
- We recommend that before sending this to your list, you send a test of your MMS to yourself to ensure high image quality.
*An animated gif is a .gif image file composed of multiple images that play on a loop. Unlike videos, animated gif files do not include sound and do not require the viewer to press play.
MMS Best Practices for Sending Videos
Recommended Source File Size of MMS Videos
We recommend keeping MMS video source files under 20Mb if you are using Skycore video transcoding services. You can submit your source video with a frame rate of 30 FPS and bitrate of 1-5mbps. Skycore will transcode video files from 500Kb to 1.2Mb. We recommend keeping your MMS video files under 720Kb if you are not using Skycore transcoding.
Recommended Duration of MMS Videos
The duration of a video will have the most dramatic effect on the quality and resulting file size of the MMS. Videos 15 seconds and under will be delivered in HD quality to nearly all carriers and most phones. Videos under 20 seconds will be delivered in HD quality to most carriers and most phones. Videos over 20 seconds will vary in quality depending on the network and mobile device. The characteristics of your video will also impact the quality such as whether there is music or fast movements.
Recommended Video Dimensions
Landscape (Horizontal)
1280px by 720px
Portrait (Vertical)
720px by 1280px
Importance of Video Preview Thumbnails in MMS messages
The video preview thumbnail is the frame the end user sees before they click play. If the video preview thumbnail is not attractive or clear, recipients may not open or click the video in the MMS. Therefore, it is important to have control over what you want to show in the video preview thumbnail.
Video Preview Thumbnails for Android devices
Different Android devices receiving videos via MMS may show different frames for their video preview thumbnails. We tested multiple videos in different lengths with some Android phones. Also, we tested videos of the same length to see if the results would be consistent. We tested this by sending videos with different video time duration to several Android devices. The results as shown in the screenshot indicate that:
- There were no clear consistencies when sending videos to the same Android manufacturer and/or OS version.
- There were no clear consistencies when sending videos with the same time duration. For example, the Google Pixel 2 displays the video thumbnail preview at 0:00 for one 22 second video and 0:08 for another video of the same length.
- Samsung devices may display the video thumbnail preview at 0:15 for videos that are longer than 15 seconds. However, the Samsung S10 and A10e display different video thumbnail previews for videos shorter than 15 seconds.
In conclusion, the results did not show any clear consistencies regarding video thumbnail previews. Since Samsung is one of the most used Android devices and it consistently shows the preview at 0:15 seconds, we recommend that you show an eye-catching video frame at 0:15. If the video is shorter than 15 seconds, then have the eye-catching video frame at 0:06~0:07.

Video Preview Thumbnails for iOS devices
Unlike Android devices, iOS devices consistently display the very first video frame as the preview thumbnail for MMS videos. Therefore, we recommend that you show an important slide at the beginning of the video.
Video Preview Thumbnails Conclusion
When you’re sending an MMS with a video, we recommend that you show a clear and attractive video frame at the beginning (0:00-0:01), at and at 0:15 (or 0:06-0:07 if the video is shorter).
Further Advice for Videos
You can improve the quality of your video by using the following techniques:
- Use spoken audio instead of music.
- Use slower movements in the video.
- Use solid colors.
- Video source files are best in .mp4 formats.
- Different carriers have different requirements when it comes to the file size of a video. Carriers may decrease the size of the video if it is too large. This could affect the quality that is provided.
- If the file size is exceeded, we do have a default option that will send the messages as an SMS link with the video.
- We recommend that before sending this to your list, you send a test MMS to yourself to ensure high video quality.
