VIDEO MESSAGING
Best MMS Video Dimensions for Thumbnails on Android and iOS Phones
October 20, 2022 • 10 min read

A larger video thumbnail in an MMS message is important for conversion.
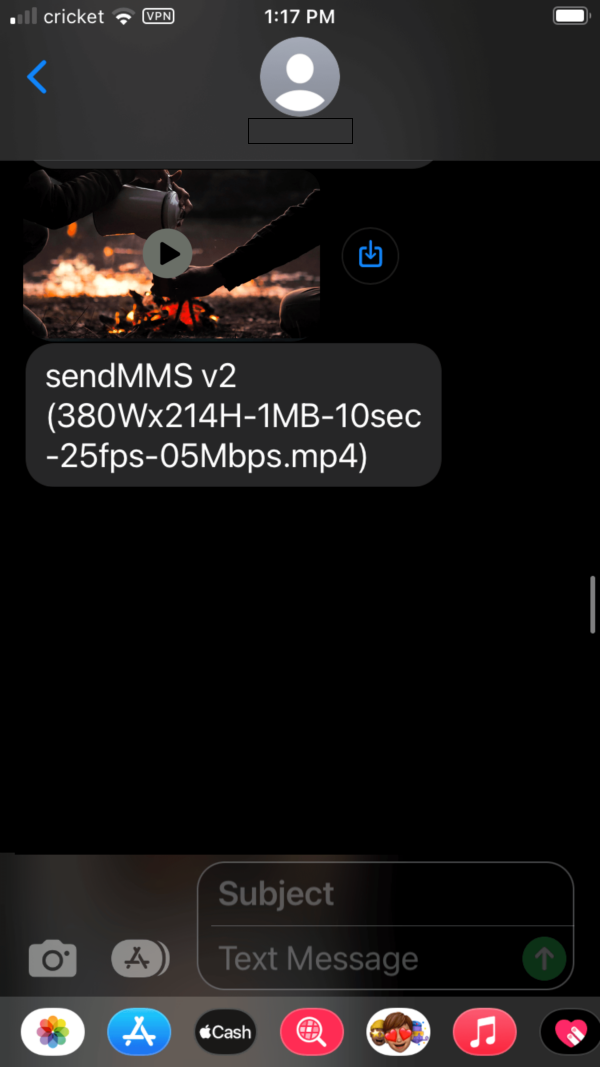
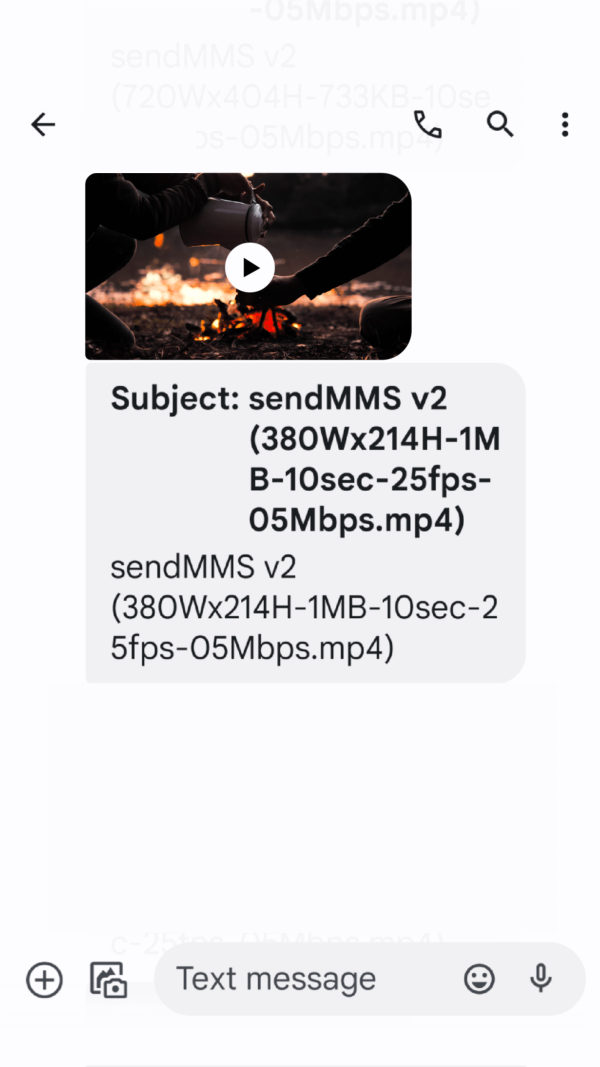
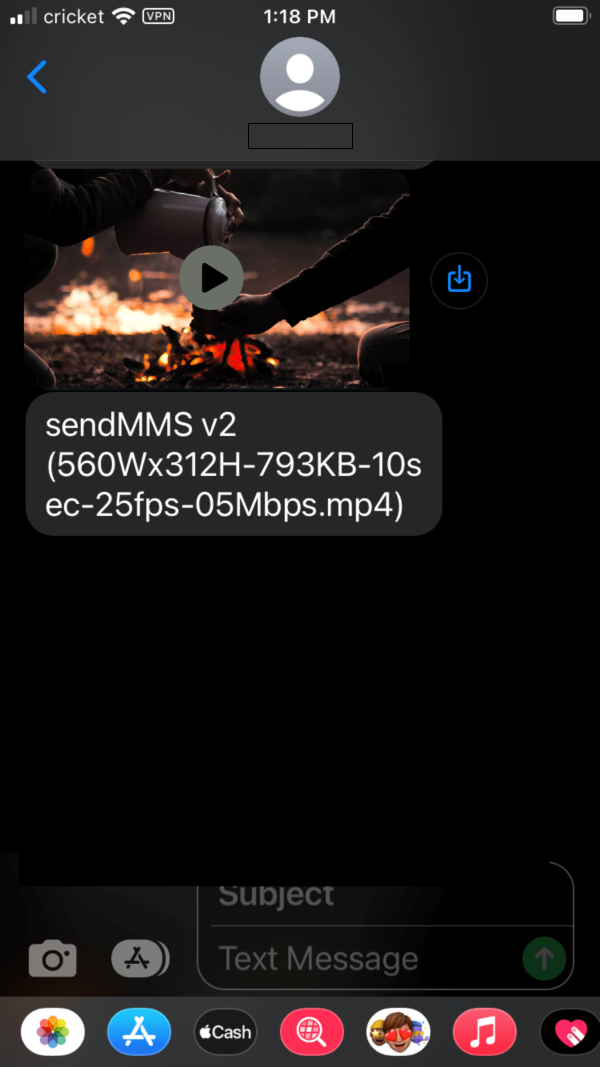
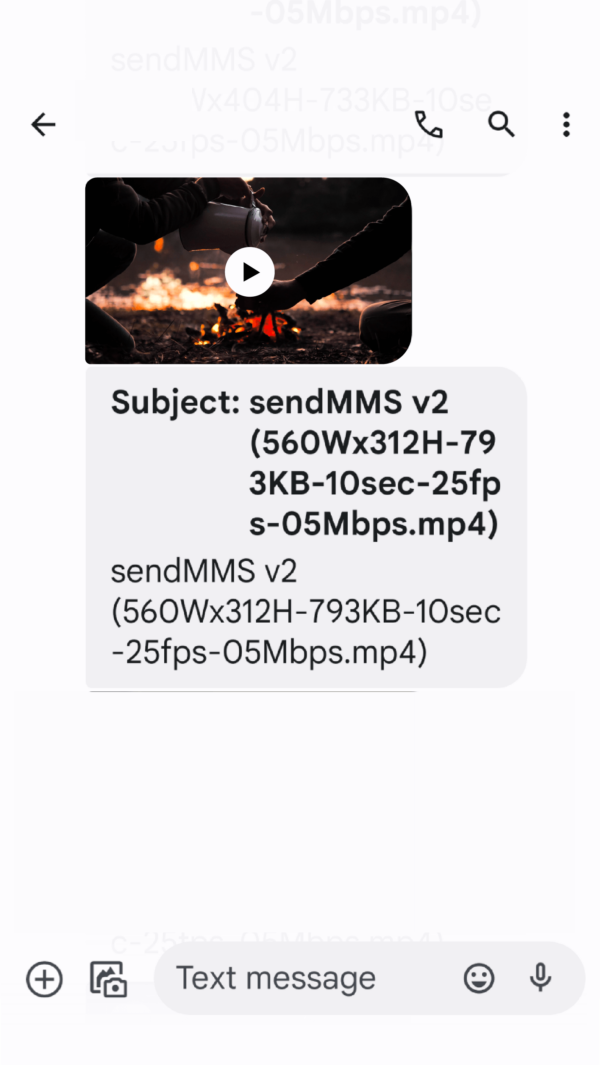
When you receive a video through text messaging, you will see a thumbnail that shows the preview of the video. These thumbnails come in different sizes depending on the dimensions of the video. Because the thumbnail is the first thing you see when you receive a video, it is important it is both attractive and clear. That way, the video is more likely to be watched. On the other hand, if the video thumbnail is too small, the person receiving the video may not even watch the video or realize it can be clicked. Therefore, it’s important for any business that sends text message videos to know the optimal video size to produce a larger video thumbnail.
Goal: Prevent sending small MMS videos that produce small video thumbnails.
Our goal for this article is to inform our clients, who send videos regularly to their mobile subscribers, how to send videos with attractive and clear thumbnails. Mobile subscribers who receive MMS videos expect a good-quality video thumbnail. We decided to find out what video dimensions result in thumbnails that look the best. To find out, our team tested sending hundreds of videos of different heights and widths. Then, we analyzed how the video dimensions affect the thumbnail size on various types of phones.
We sent those videos to Google Pixel 5, Samsung Galaxy A10e, iPhone 11, and iPhone SE, and analyzed how those videos with different dimensions produced different thumbnails. We used the videos with the following dimensions for testing:
Landscape Video MMS Thumbnails
Tests Results for Landscape videos (horizontal)
Landscape videos are horizontal videos where the width of the video (and thumbnail) is longer than the height. First, we wanted to confirm that sending a small video produces a small thumbnail. When we sent a video of 380W x 210H, the thumbnail was very small on both Android and iOS as expected. Next, we tested more horizontal videos with wider widths by sending those videos to Google Pixel 5, Samsung Galaxy A10e, iPhone 11, and iPhone SE. The goal of these tests was to find the minimum width of the video that would produce the best thumbnail on various types of phones. From the tests, we found that as the width of the video increased, the thumbnail width also increased. For example, the video of 480W x 270H dimension had a bigger thumbnail size than 380W x 210H.
We proceeded to investigate how much bigger the thumbnail would get if we continuously increase the width. We created and sent videos of 746W x 420H, 853W x 453H, and 960W x 540H. Interestingly, those thumbnails’ widths were all the same on both Android and iOS. What this meant was that after a certain point, the width of the thumbnail did not get any wider. After some more testing, we found the exact point of optimal width was different for Android phones and iOS phones. That point was 720W for Android phones and 540W for iOS phones. In other words, videos with 720W or wider all have the same full thumbnail width on Android, and 540W or wider have the same full thumbnail width on iOS. Observationally, videos with 640W had nearly the same size thumbnail as 720W on Android which we would consider a good experience.
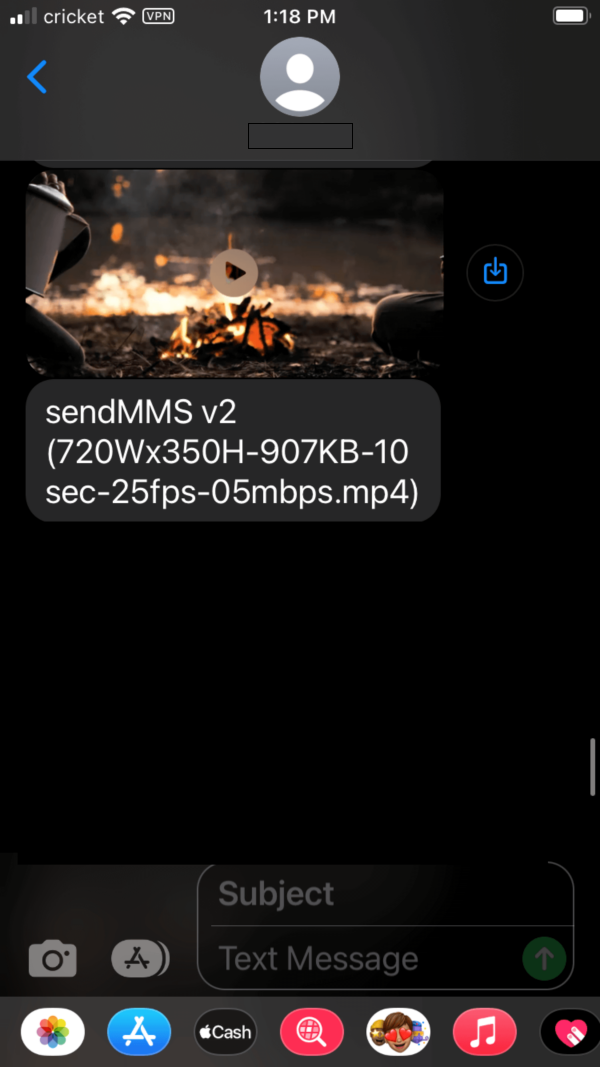
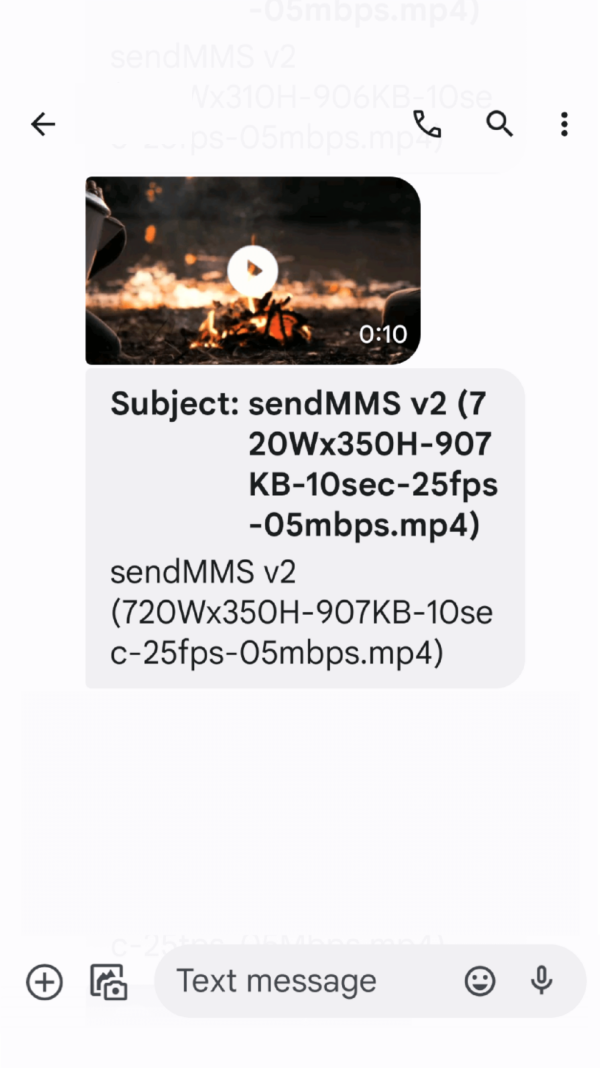
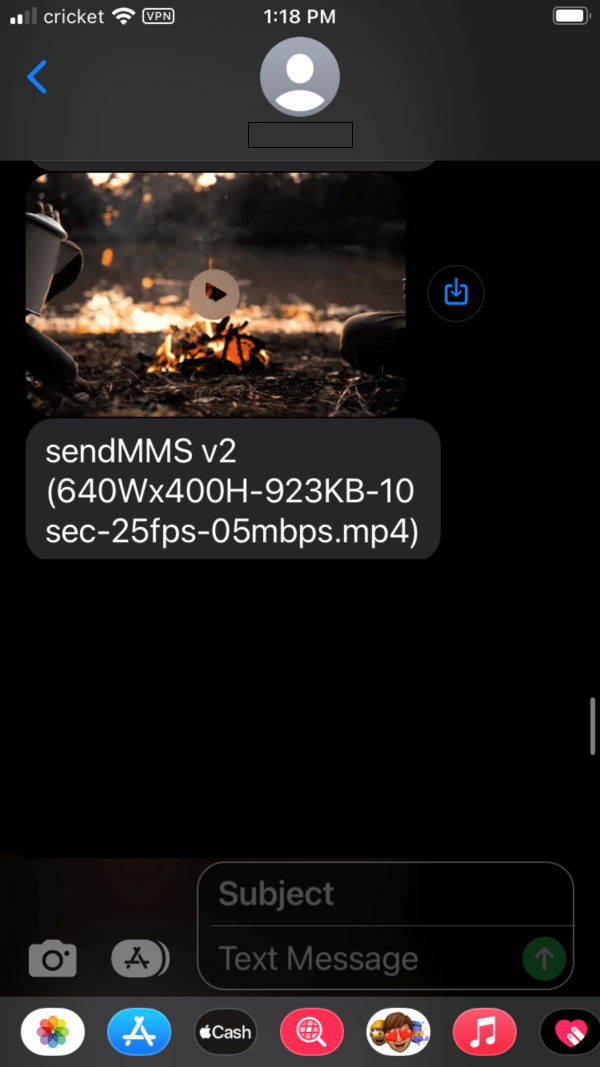
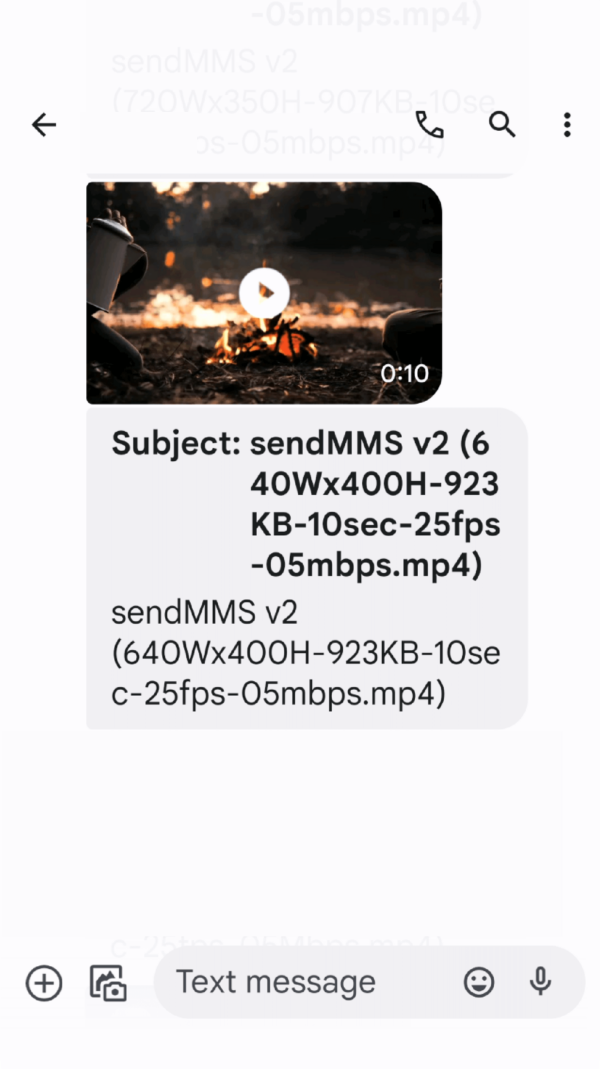
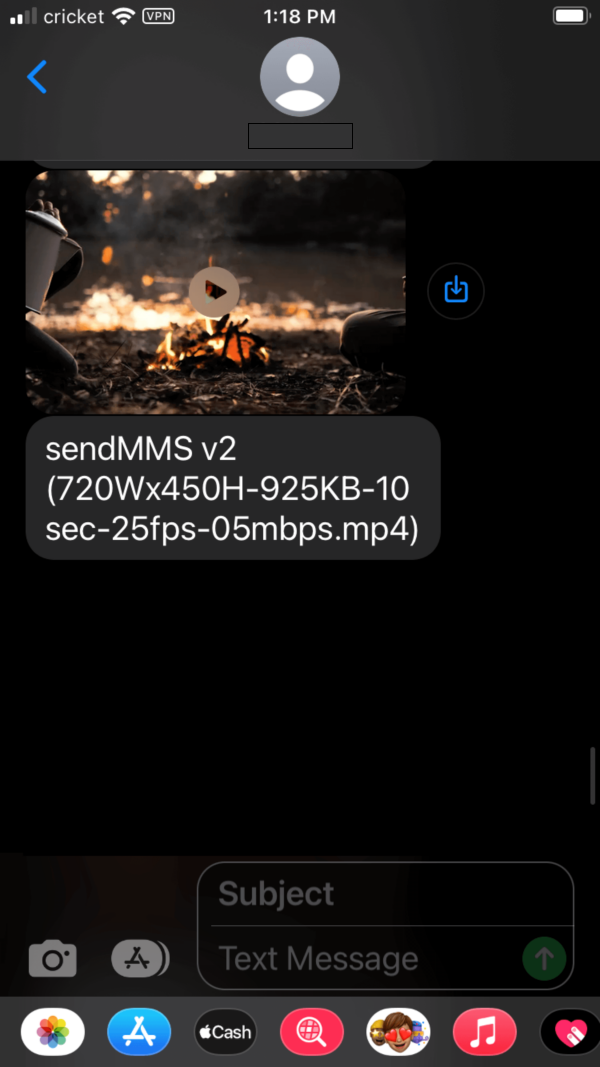
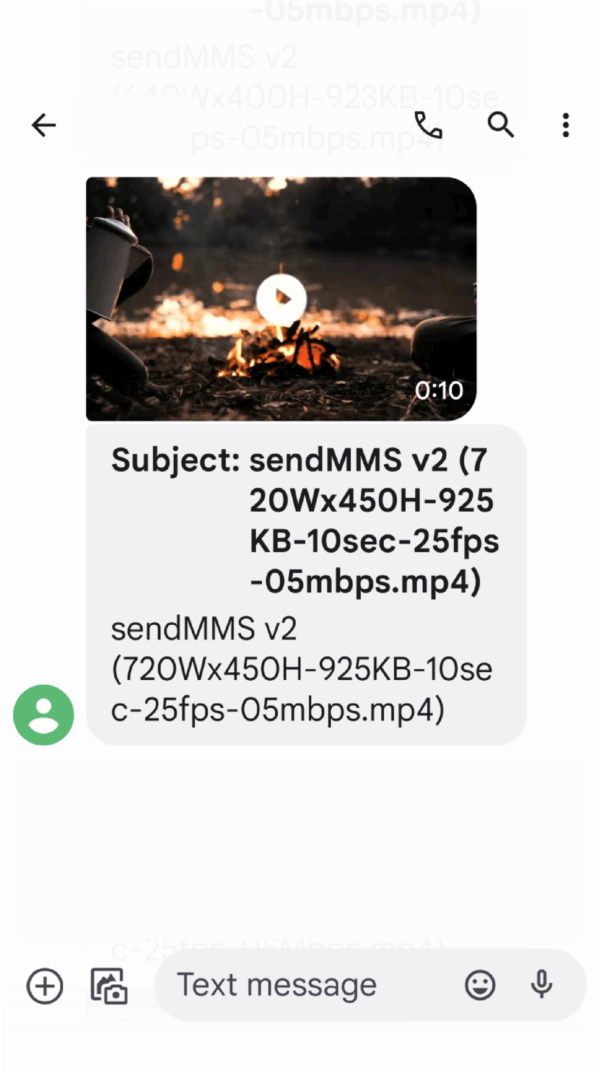
Then we were curious if the height of the horizontal video affects the thumbnail size at all. So we tested videos with the following dimensions: 640W x 310H, 640W x 400H, 720W x 350H, 720W x 360H, 720W x 380H, 720W x 400H, 720W x 450H, and 720W x 460H. The results for Android and iOS were again a bit different. For Android, the video of 720W x 350H had a slightly bigger thumbnail than the 720W x 450H one. Also, 640W x 310H had a slightly bigger thumbnail than 640W x 400H. These results confirm that height matters for Android even if the video’s width has a good size of 640W or 720W. This was where we could confirm the ratio of width and height mattered. Ideally, the ratio of the video has to be within 2W:1H. In other words, the width of the video has to be at least double the size of the height.
On the other hand, the results for iOS were more simple. The videos we tested above had very similar thumbnails. As long as the width was 540W or above for iOS, the thumbnail size was wide enough regardless of the height.
Recommendations for landscape videos (horizontal)
Following the tests we described in the previous paragraph, we recommend 720W for the width of horizontal videos so both Android and iOS users can receive the optimal video thumbnails. Also, make sure that the height of the video is at least double the height to keep the ratio of 2W:1H. If you cannot provide a video with 720W, we would recommend 640W but no less than 540W to be the minimum width. If the height is bigger than half of the width, the thumbnail will get smaller. For example, the 720W x 360H video had a slightly bigger thumbnail than the 720W x 450H video.
Portrait Video MMS Thumbnails
Test results for portrait videos (vertical)
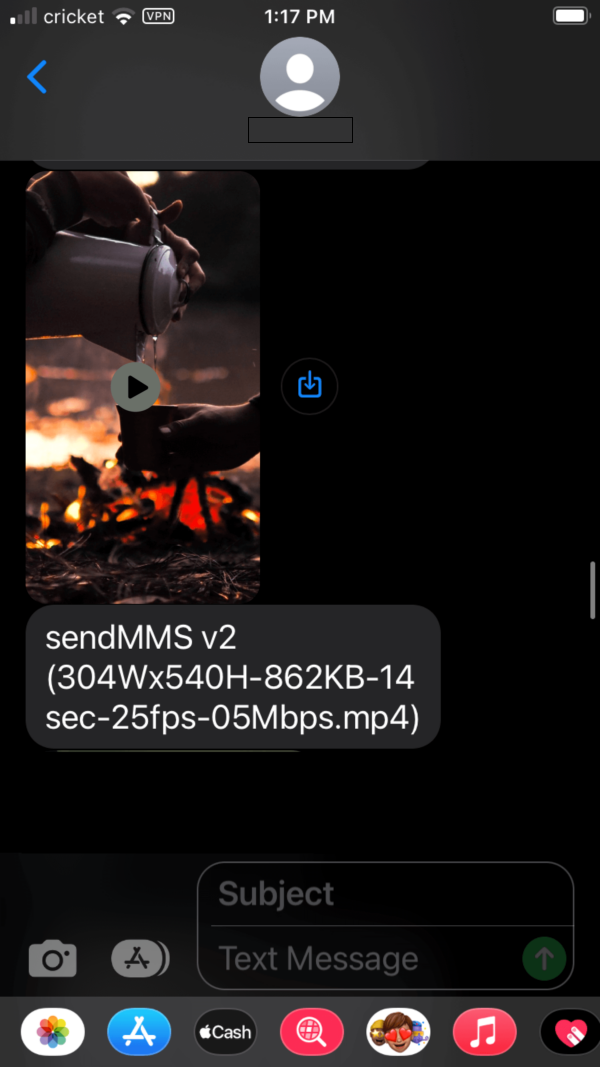
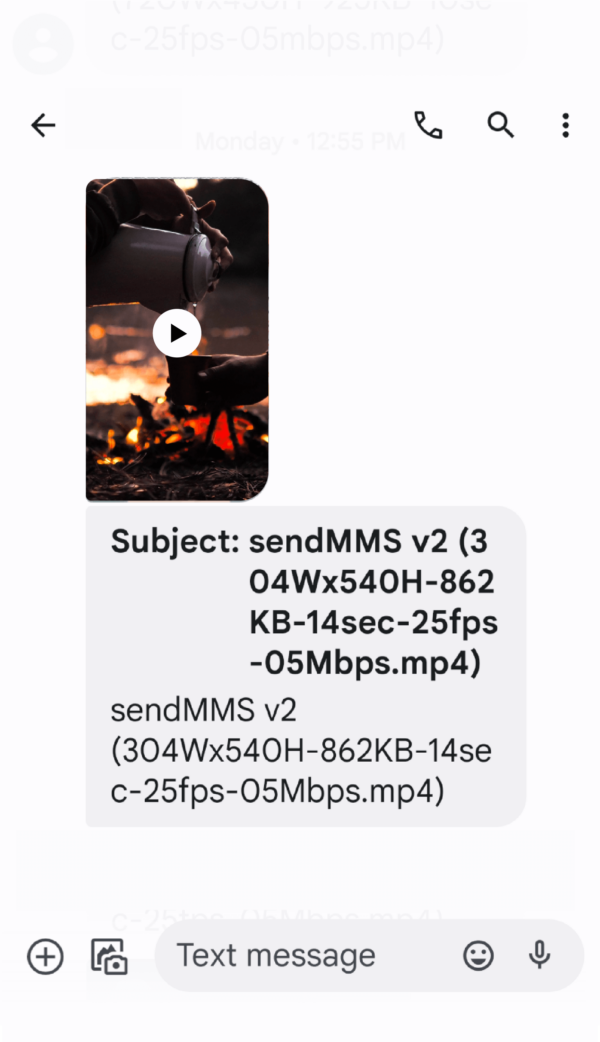
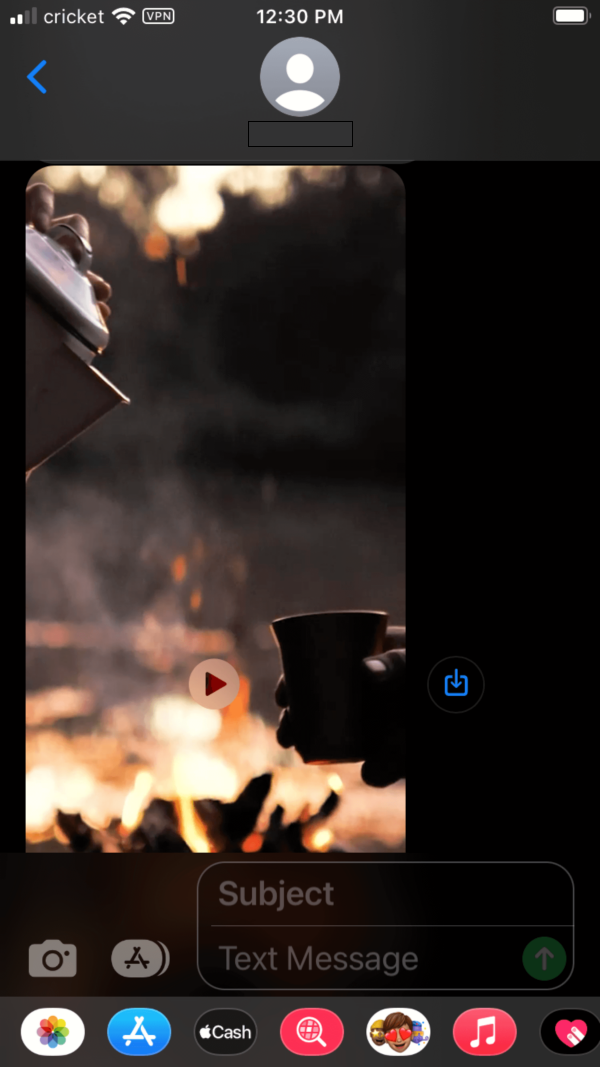
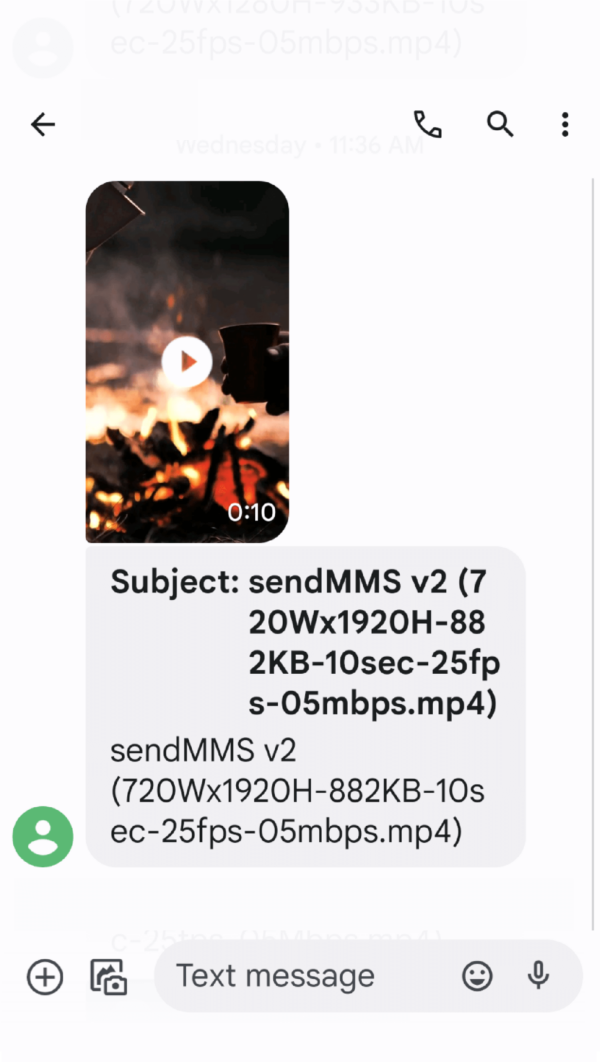
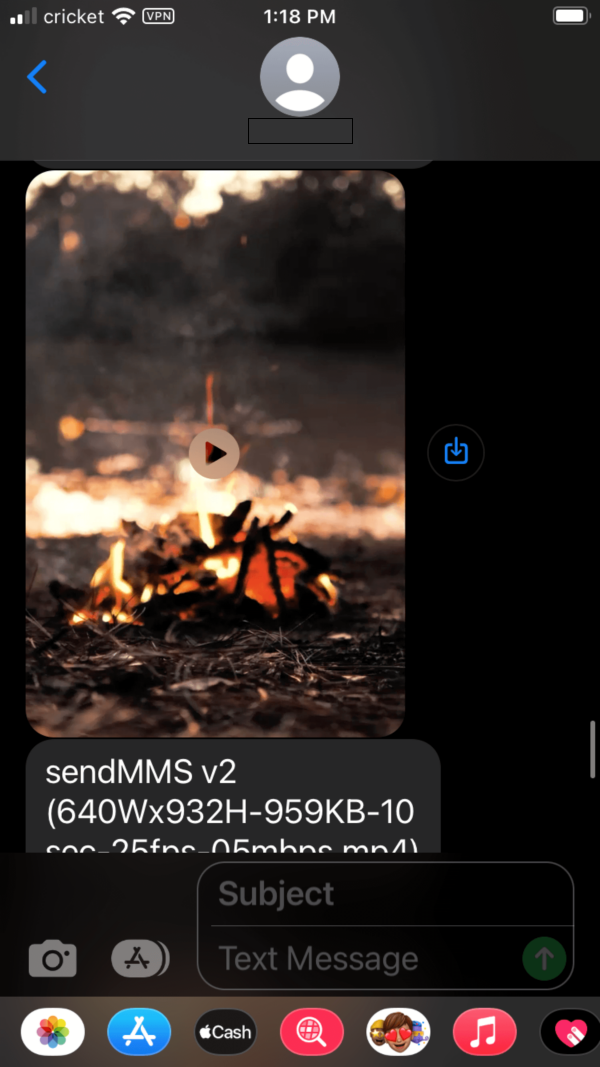
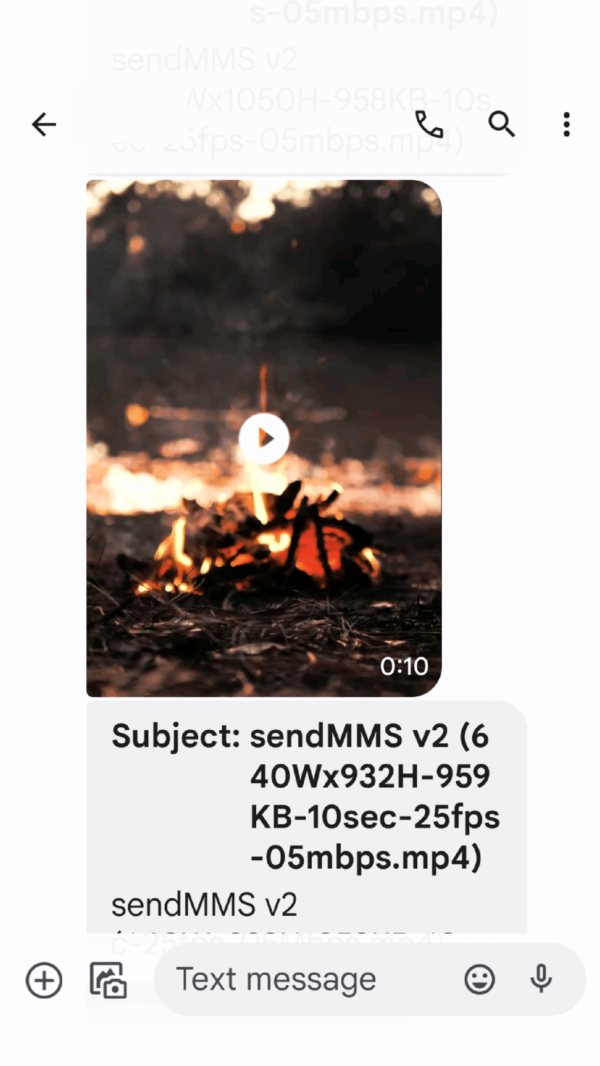
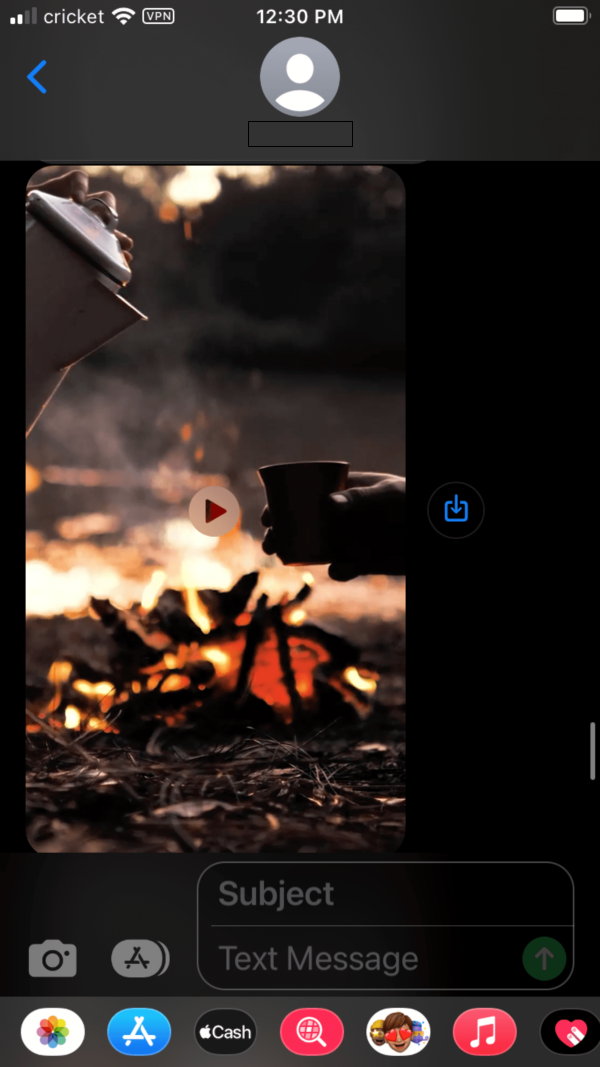
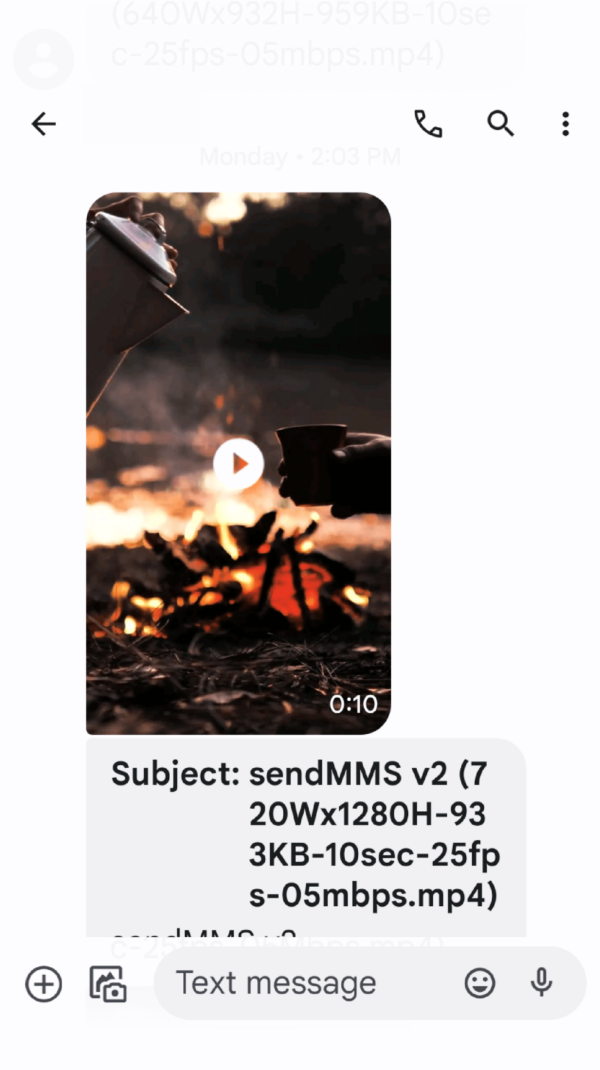
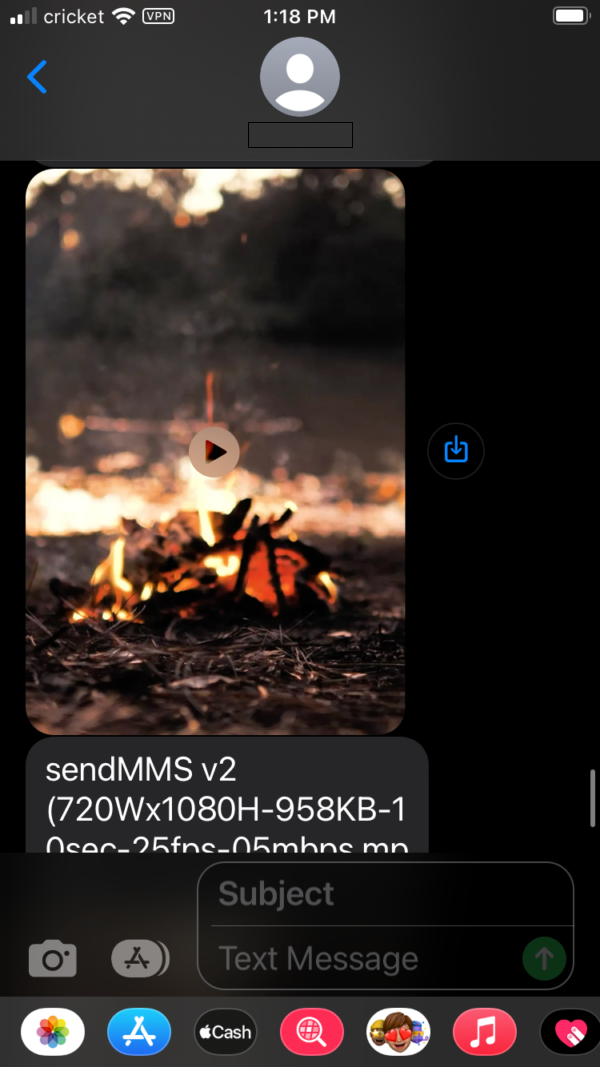
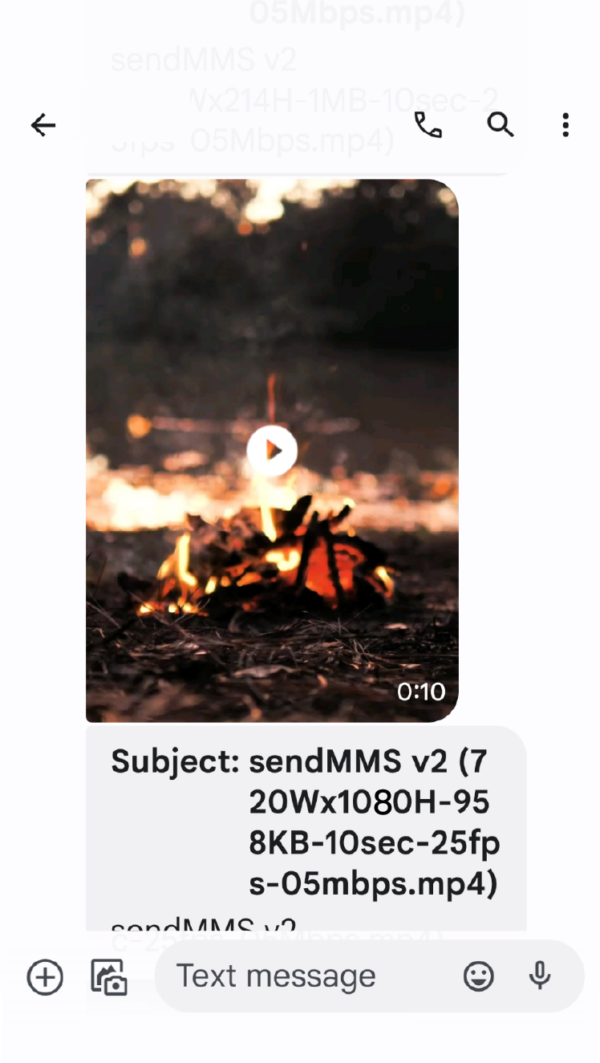
Portrait videos are vertical (tall) videos where the height is longer than the width. To see how different video heights produce different thumbnails, we sent multiple videos with different heights to Google Pixel 5, Samsung Galaxy A10e, iPhone 11, and iPhone SE. We sent videos of 304W x 540H, 420W x 746H, 540W x 958H, 640W x 932H, and 720W x 1080H, 720W x 1280H, 720W x 1920H, 1080H x 1280H, and 1080H x 1920H dimensions to those phones. As expected, the thumbnails of the videos with 304W x 540H and 420W x 746H dimensions were very small due to the width being under 540W for both Android and iOS.
There were some interesting results from Android tests. We found that if the height was significantly bigger than the width, the thumbnail would start to look smaller. For example, the videos of 720W x 1080H and 1080W x 1280H had good thumbnails. The videos of 720W x 1280H, 1080W x 1920H, and 640W x 932 were slightly thinner than 720W x 1080H and 1080W x 1280H, but we would still consider those good thumbnails. On the other hand, a 720W x 1920H video has a height of more than twice the width and this thumbnail appeared just as small as 304W x 540H. This meant that if the height was significantly bigger than the width, the thumbnail would start to look smaller on Android. Therefore, for Android vertical videos, the height should always be less than twice the width.
The iOS devices had more simple results. Since we kept the width as 540W+, the widths of the thumbnails were all the same and only the heights changed. The height of the thumbnail got taller as we increased the height of the video. Interestingly, the videos with 1280H and 1920H were too long to see on one screen on the iPhone SE without scrolling. There were no major surprises for the tall videos on IOS and as long as the ratio was within 1W:2H, the thumbnails also looked great. To summarize, unlike the landscape videos where the widths of the thumbnails were identical after 540W, the thumbnails of portrait videos on IOS varied as the height was increased.
Recommendations for portrait videos (vertical)
Following the tests we described above, we found that as the heights of the videos increased, the heights of their thumbnails also increased. Therefore, if you keep the ratio of the video within 1W:2H and meet the minimum video width requirement, your MMS video thumbnail will look good. To avoid small video thumbnails being generated, we would recommend 720H and 540W to be the minimum width size of the video and to always keep the height less than 2x the width. Keep in mind that increasing the dimension of the video means increasing the file size and should be taken into consideration for MMS message delivery.