Introduction to Event Tickets #
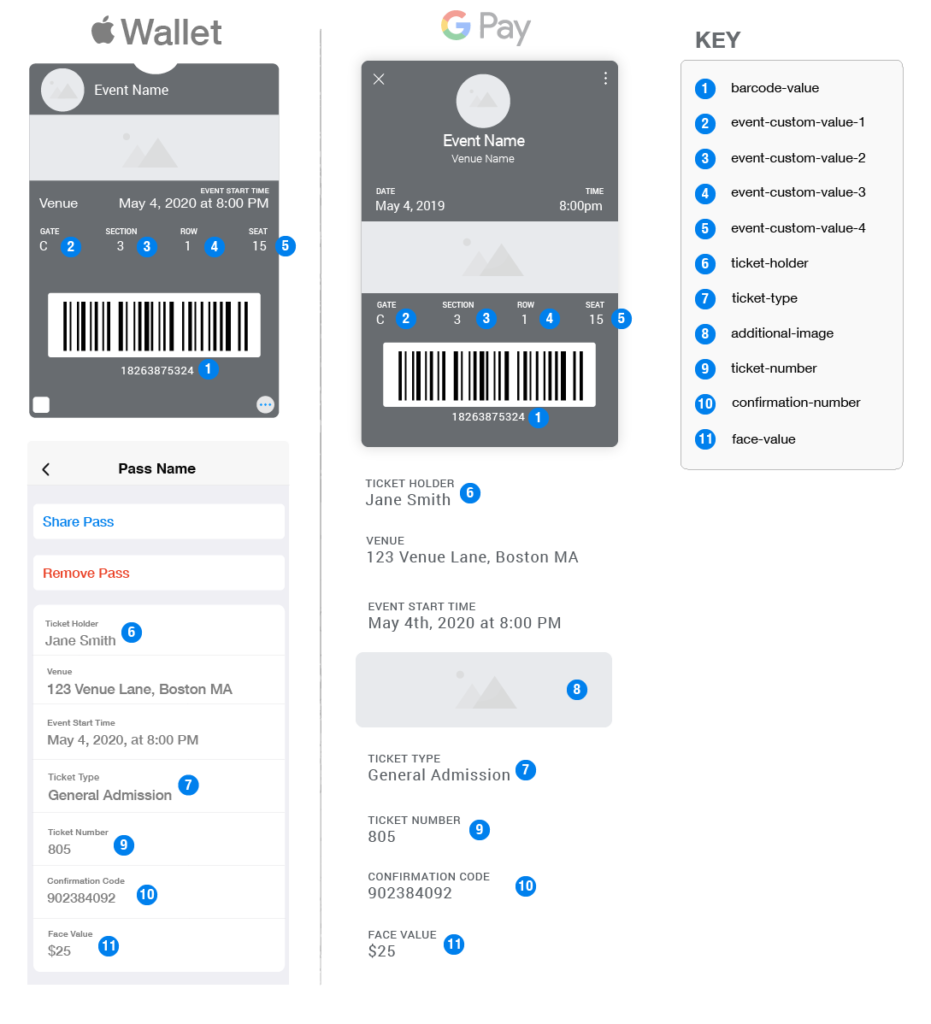
The following image shows where the fields used in the API calls will appear on event tickets for both Apple Wallet and Google Pay. Any fields shown on event tickets but not linked to the key in the image are required in the Pass Template Builder, therefore, they will always be shown on the pass. In this case, those fields are the Event Name, Venue Name, Event Start Time, and Venue Address.

The following table provides a detailed description of certain variables that can be used in each API call for event tickets. The following text fields from the Pass Template Builder are not dynamic, therefore, you will not see these fields in the API calls for event tickets: Event Name, Event Start/End Time, Venue Address, Doors Open Date/Time, Terms, Message 1, Message 2, Text Module, Info Module, Home Page URI, Link 1 and Link 2. The format column explains whether the variable is mandatory or optional. The format column explains whether the variable is mandatory or optional. Be advised that you may have set custom labels in the Pass Template Builder for ‘event-gate’, ‘seat-section’, ‘seat-row’, and ‘seat-number’.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic(a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-id | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive | The unique Pass Template ID used to reference a particular Pass Template. |
| pass-id | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive | The identifier from your system to identify the pass or pass data uniquely. |
| reference-data | Optional, Alphanumeric(a-zA-Z0-9) | This is used for adding additional information related to the pass. |
| barcode-value | Optional, Alphanumeric(a-zA-Z0-9) | The unique barcode value associated with a specific pass-id. |
| expiration-timestamp | Optional.“expiration-timestamp” should be in UTC.Example: 2013-02-19T15:54:50Z | The timezone offset is ignored and always considers the timestamp in UTC. |
| expiration-timezone | Optional.“expiration-timezone” should be in long name format.Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| event-custom-value-1 | Optional, Alphanumeric(a-zA-Z0-9) | The value for custom label 1 that was set in the Pass Template Builder. |
| event-custom-value-2 | Optional, Alphanumeric(a-zA-Z0-9) | The value for custom label 2 that was set in the Pass Template Builder. |
| event-custom-value-3 | Optional, Alphanumeric(a-zA-Z0-9) | The value for custom label 3 that was set in the Pass Template Builder. |
| event-custom-value-4 | Optional, Alphanumeric(a-zA-Z0-9) | The value for custom label 4 that was set in the Pass Template Builder. |
| ticket-holder | Optional, Alphanumeric(a-zA-Z0-9) | The name of the ticket holder for the event. |
| ticket-type | Optional, Alphanumeric(a-zA-Z0-9) | The ticket type, such as ‘Adult’, ‘Child’, or ‘E-ticket’. |
| ticket-number | Optional, Alphanumeric(a-zA-Z0-9) | The ticket number for the ticket holder. |
| confirmation-number | Optional, Alphanumeric(a-zA-Z0-9) | The ticket holder’s purchase confirmation number. |
| face-value | Optional, Numeric(0-9) | The face value of the ticket for the event. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is only displayed on Google Pay Passes below the pass, in between the additional details. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and Merchant Name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. This will override any image set as strip image for the pass template. |
| relevant-locations (1-10)(relevant-1, relevant-2, etc..) | Optional, Alphanumeric(a-zA-Z0-9)Format: “key”:”relevant-1″, “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
Custom relevant text is only applicable for Apple Wallet Passes. If you set a relevant location, Android devices will display default text. When adding more than one relevant location, be sure to change the “key” to relevant-2, relevant-3, etc.. |
| ibeacons (1-10)(ibeacon-1, ibeacon-2, etc..) | Optional, Alphanumeric(a-zA-Z0-9)Format: “key”:”ibeacon-1″, “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. When adding more than one ibeacon, be sure to change the “key” to ibeacon-2, ibeacon-3, etc.. |
| user-email | Optional, Alphanumeric (a-zA-Z0-9) Accepts a valid email ID string. |
The email will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end-user, via email. |
| user-phone | Optional, Numeric (0-9) Accepts a valid phone number. |
The phone number will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end user, via SMS/MMS. |
GeneratePass #
The generate pass API will generate a unique installation link for an event ticket. If you try to call this API again without changing the ‘pass-id’ field, it will return an error message and fail to generate the installation link for the event ticket. To call this API again successfully, you will need to use a different ‘pass-id’.
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"generatepass",
"pass-template-id":"PASS TEMPLATE ID",
"pass-id":"UNIQUE CUSTOMER PASS ID",
"reference-data": {
"Reference": "reference data of the customer",
},
"pass-data":{
"barcode-value":"BARCODE VALUE",
"event-custom-value-1":" EVENT GATE VALUE",
"event-custom-value-2":" SEAT SECTION VALUE",
"event-custom-value-3":"SEAT ROW VALUE",
"event-custom-value-4":"SEAT VALUE",
"ticket-holder":" TICKET HOLDER VALUE",
"ticket-type":"TICKET TYPE VALUE",
"additional-image":"ADDITIONAL IMAGE",
"ticket-number":"TICKET NUMBER VALUE",
"confirmation-number":"RESERVATION CONFIRMATION CODE VALUE",
"face-value":"TICKET VALUE",
"additional-image":"ADDITIONAL IMAGE",
“strip-image” : “STRIP IMAGE”,
"expiration-timestamp”:”EXPIRATION TIMESTAMP”,
"expiration-timezone":"TIMEZONE",
"relevant-locations":[ // 10 fields
{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
…
],
"ibeacons":[ // 10 fields
{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
…
]
}
“pass-meta-data” : {
“user-email” : “USER EMAIL ID”,
“user-phone” : “USER PHONE NUMBER”
}
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"generatepass",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-id":"Event Ticket_1",
"reference-data": {
"email": "fake.email@email.com",
"phone": "10000000000",
"transaction-id": "96"
},
"pass-data":{
"barcode-value":"ASDE96325",
"event-custom-value-1":"5",
"event-custom-value-2":"4",
"event-custom-value-3":"A",
"event-custom-value-4":"W69",
"ticket-holder":"Pilip Das",
"ticket-type":"Electronic",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”: "2019-02-01T10:46:46+00:00”,
"expiration-timezone":"Australia/Sydney",
"ticket-number":"496325",
"confirmation-number":"896",
"face-value":"86",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.369169",
"longitude":"-71.237371",
"relevant-text":"Come grab some popcorn!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn!"
}
]
“pass-meta-data” : {
“user-email” : “fake.email@email.com”,
“user-phone” : “10000000000”
}
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-id":"rockonrock2020",
"pass-install-url":"https://fake-d2c-url.com/wallet/gc/223979as8c23420701f7b9aedbf0c55e?iid=q08e5af653af95a7",
"tracking-id":"xxxxxxxxxx"
}
Response Failure Example: Event Ticket
{
"status":"Failure",
"error-code":"E830",
"error-message":"Internal Error. The pass was not generated.",
"pass-id":"rockonrock2020"
}
UpdatePassData #
The update pass data API is used to update pass data for an event ticket that has already been installed on a device. If you do not add a new “pass-id’ for the event ticket, you will receive an error message and the event ticket will not be updated until you add a new ‘pass-id’. The field for ‘pass-status’ will accept the following values: “redeemed”, “expired”, “voided”, “active”.
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"updatepassdata",
"pass-id":"UNIQUE CUSTOMER PASS ID",
“pass-template-id”: “PASS TEMPLATE ID”,
"new-pass-id ":"NEW UNIQUE CUSTOMER PASS ID",
"priority":TRUE/FALSE,
"pass-data":{
"barcode-value":"BARCODE VALUE",
"event-custom-value-1":" EVENT GATE VALUE",
"event-custom-value-2":" SEAT SECTION VALUE",
"event-custom-value-3":"SEAT ROW VALUE",
"event-custom-value-4":"SEAT VALUE",
"ticket-holder":" TICKET HOLDER VALUE",
"ticket-type":"TICKET TYPE VALUE",
"additional-image":"ADDITIONAL IMAGE",
“strip-image” : “STRIP IMAGE”,
"ticket-number":"TICKET NUMBER VALUE",
"confirmation-number":"RESERVATION CONFIRMATION CODE VALUE",
"face-value":"TICKET VALUE",
"expiration-timestamp”:”EXPIRATION TIMESTAMP”,
"pass-update-notification":"NOTIFICATION FOR PASS UPDATE",
"relevant-locations":[ // 10 fields
{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
…
],
"ibeacons":[ // 10 fields
{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
…
]
“pass-meta-data” : {
“user-email” : “EMAIL ID”,
“user-phone” : “PHONE NUMBER”
}
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"updatepassdata",
"pass-id":"Event ticket_1",
“pass-template-id”: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”,
"new-pass-id":" Event ticket _2",
"priority":true,
"pass-data":{
"barcode-value":"ASDE96325",
"event-custom-value-1":"5",
"event-custom-value-2":"4",
"event-custom-value-3":"A",
"event-custom-value-4":"W69",
"ticket-holder":"Pilip Das",
"ticket-type":"Electronic",
"additional-image":"https://fake-content-url.com/additional-image.png",
"ticket-number":"496325",
"confirmation-number":"896",
"face-value":"86",
"pass-status": "active"
"pass-update-notification":"Pass has been updated with new values",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.369169",
"longitude":"-71.237371",
"relevant-text":"Come grab some popcorn!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn!"
}
]
“pass-meta-data” : {
“user-email” : “fake.email@email.com”,
“user-phone” : “10000000000”
}
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-id":"rockonrock2020",
"tracking-id":"xxxxxxxxxx"
}
Response Failure Example: Event Ticket
{
"status" : "Failure",
"error-code" : "E809",
"error-message" : "Internal Error. The pass was not updated.",
"pass-id":"Event ticket_1"
}
GetPassData #
The get pass data API is used to retrieve data, such as the ticket holder’s name, for a specific event ticket that has already been installed on a device. If you do not enter the correct ‘pass-id’ for the event ticket that you are trying to retrieve, you will receive an error code.
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"getpassdata",
"pass-id":"UNIQUE CUSTOMER PASS ID",
“pass-template-id”: “PASS TEMPLATE ID”,
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"getpassdata",
"pass-id":"rockonrock2020",
“pass-template-id”: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”,
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-id":"16178389328-5c2f43f8750b9",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-data":{
"logo-url":"https://fake-content-url.com/logo.png",
"event-name":"ROCK ON ROCK",
"strip-image":"https://fake-content-url.com/strip-image.png",
"barcode-value":"ASDH678",
"barcode-text":"CODE963",
"venue-name":"BOSTON",
"event-start-time":"Dec 20, 2018, 2:00 PM",
"event-end-time ":"Dec 20, 2018, 5:00 PM",
"event-custom-value-1":"door 1",
"event-custom-value-2":"C",
"event-custom-value-3":"A",
"event-custom-value-4":"96W",
"doors-open-time ":"Dec 20, 2018, 1:30 PM",
"venue-address":"123 Fake St ",
"ticket-holder ":"AKASH",
"ticket-type ":"Electronic",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”:"2019-02-01T10:46:46+00:00”,
"ticket-number ":"123123",
"confirmation-number":"533333",
"face-value":"$10.00",
"terms-conditions":"One ticket per customer. Ticket expires 24 hours after the event end time.",
"message1":"Go directly to the ticket taker to have your mobile ticket scanned.",
"message2":"Sun, Feb 10 at 8:00 PM",
"text-module":"2hrs 13min",
"info-module":"Auditorium 11, H1",
"link1-URI":"tel://10000000000",
"link2-URI":"geo://36.9665,45.6666",
"home-page-URI":"https://fake-home-page-uri.com",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.3959218",
"longitude":"-71.1283257",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
]
}
}
Response Failure Example: Event Ticket
{
"status":"FAILURE",
"error-code":"E808",
"error-message":"The pass-id value is invalid.",
"pass-id":"16178389328-5c2f43f8750b9"
}
GetPassTemplate #
The get Pass Template API is used to retrieve a specific event ticket Pass Template. To retrieve the specific event ticket Pass Template you will need the correct ‘pass-template-id’ associated with the Pass Template.
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"getpasstemplate",
"pass-template-id":"CARD TEMPLATE ID"
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"getpasstemplate",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-template":{
"pass-name":"ROCK ON ROCK TICKET",
"pass-type":"Event Ticket",
"organization":"JOY",
"description":"Mobile Wallet Card by JOY",
"logo-url":"https://fake-content-url.com/logo.png",
"event-name":"ROCK ON ROCK",
"strip-image":"https://fake-content-url.com/strip-image.png",
"barcode-value":"ASDH678",
"barcode-text":"CODE963",
"venue-name":"BOSTON",
"event-start-time":"Dec 20, 2018, 2:00 PM",
"event-end-time ":"Dec 20, 2018, 5:00 PM",
"event-custom-value-1":"door 1",
"event-custom-value-2":"C",
"event-custom-value-3":"A",
"event-custom-value-4":"96W",
"doors-open ":"Dec 20, 2018, 1:30 PM",
"venue-address":"123 Fake St ",
"ticket-holder ":"AKASH",
"ticket-type ":"Electronic",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”: null,
"ticket-number ":"123123",
"confirmation-number":"533333",
"face-value":"$10.00",
"Terms-conditions":"visit on https://fake-home-page-uri.com for more details",
"message1":"Go directly to the ticket taker to have your mobile ticket scanned.",
"message2":"Sun, Feb 10 at 8:00 PM",
"text-module":"2hrs 13min",
"info-module":"Auditorium 11, H1",
"link1-URI":"tel://10000000000",
"link2-URI":"geo://36.9665,45.6666",
"home-page-URI":"https://fake-home-page-uri.com",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.3959218",
"longitude":"-71.1283257",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
]
}
}
Response Failure Example: Event Ticket
{
"status":"FAILURE",
"error-code":"E802",
"error-message":"The pass-template-id value is invalid.",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
CreatePassIssuanceLink #
The CreatePassIssuanceLink API is used to create an issuance link for an event ticket Pass. To create an event ticket Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link. The issuance links can be used in emails or websites to generate Passes using customized data upon clicking the link. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Issuance Links for event tickets.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API and is Case-Insensitive. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| link-name | Mandatory, Alphanumeric (a-zA-Z0-9) | The name of the Pass Issuance Link to be created. |
| link-expiration-timestamp | Optional. “link-expiration-timestamp” should be in Date/Time ISO 8601 format | The expiration date of the issuance links for a specific template. Issuance links will be valid and a Pass can be generated using the link until this date. |
| link-expiration-timezone | Required if link-expiration-timestamp is set. The “link-expiration-timezone” should be in long name format. Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| link-generation-limit | Optional, Numeric (0-9) | Limits the number of unique Pass Issuances for a specific Pass Template. If no value is set then it is considered UNLIMITED. |
| update-pass-data | Optional. Accepted values: “true”, or “false”. | If this is set to true, this will update pass data via the issuance link. By default the value is set to false. |
| link-status | Optional. Accepted values: “ACTIVE” or “INACTIVE” | Status of the Pass Issuance Link for a specific Pass Template. |
| update-pass-data | Optional. Accepted values:”true” or “false” | If this is set to true, this will update pass data via the issuance link. By default the value is set to false. |
| encryption-settings | Optional | Define Pass Issuance Link encryption settings. |
| encryption-name | Optional. Accepted values: “AES-CBC” | Standard Encryption Algorithms supported. Only 256 bit is supported in the API. |
| secret-key | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 32 character long password for encrypting data within the issuance link. |
| iv | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 16 character long string to be used as an initialization vector for encryption. |
| link-protection | Optional | Define Pass Issuance Link protection settings. |
| checksum | Optional. Accepted values: “CRC32”, “SHA256”, “SHA384”, or “SHA512” | Standard data integrity check algorithms are supported. |
| checksum-applied | Required if “checksum” is provided. Accepted values: “query-string” (applied only on the query string part of the link), or “full-link” (applied on the full link) |
This defines which part of the issuance link the protection is applied on. |
| pass-template-id | Required, Alphanumeric (a-zA-Z0-9) | This is the ID of the Pass Template that the Pass Issuance Link will be generated for. |
| pass-variables | Required | Define the list of Pass variables and their required properties to be used in the Pass Issuance Link. |
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "createPassIssuanceLink",
"link-name": "PASS ISSUANCE LINK TEMPLATE NAME",
"link-expiration-timestamp": "EXPIRATION TIMESTAMP ISO 8601 FORMAT",
"link-expiration-timezone": "EXPIRATION TIMEZONE OF PASS ISSUANCE LINK",
"link-generation-limit" : "MAX. NUMBER OF UNIQUE PASSES TO BE GENERATED",
"link-status" : "STATUS OF THE LINK",
“update-pass-data” : true/false,
"encryption-settings:" {
"encryption-name": "AES_CBC",
"secret-key": "SECRET KEY",
"iv": "INITIALIZATION VECTOR"
},
"link-protection": {
"checksum": "CRC32 / SHA256 / SHA384 / SHA512",
"checksum-applied": "FULL-LINK / QUERY-STRING"
}
"pass-template-id": "PASS TEMPLATE ID",
"pass-variables": {
"pass-id":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timestamp":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timezone":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image-text":{
"is-required": true/false,
"value-encryption": true/false
},
"strip-image": {
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-1":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-2":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-3":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-4":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-holder-value":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-type-value":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-number-value":{
"is-required": true/false,
"value-encryption": true/false
},
"reservation-confirmation-code-value":{
"is-required": true/false,
"value-encryption": true/false
},
"face-value":{
"is-required": true/false,
"value-encryption": true/false
},
"barcode-value": {
"is-required": true / false,
"value-encryption": true / false
},
"user-email": {
"is-required": true / false,
"value-encryption": true / false
},
"user-phone": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
}
}
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "createpassissuancelink",
"issuance-link-name": "TestIssuanceLink",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "2020/10/23T00:00-10:00",
"link-expiration-timezone": "America/New_York",
"link-generation-limit": 100,
"link-status": "active",
“update-pass-data” : "true",
"encryption-settings": {
"encryption-name": "aes-cbc",
"secret-key": "dNJWdAIchrX7OQflNEk1quq3CvjngmXj",
"iv": "wbJWPb9KLbxo6xpk"
},
"link-protection": {
"checksum-algorithm": "crc32",
"checksum-applied": "query-string"
},
"pass-variables":{
"pass-id": {
"is-required": true,
"value-encryption": false
},
"event-custom-field-value-1": {
"is-required": true,
"value-encryption": true
},
"event-custom-field-value-2":{
"is-required": true,
"value-encryption": true
},
"ticket-holder-value":{
"is-required": true,
"value-encryption": true
}
}
}
Response Success Example: Event Ticket
{
"status": "Success",
"pass-issuance-link-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"preview-url": "https://fake-d2c-url.com/wallet/gc/95f8ce07f404d96d6ecdc13583eacf53?pass-id={ Parameter Value }&event-custom-field-value-1=Encrypted({ Parameter Value })&event-custom-field-value-2=Encrypted({ Parameter Value })&ticket-holder-value=Encrypted({ Parameter Value })"
}
Response Failure Example: Event Ticket
{
"status": "Failure",
"error-code": "E1543",
"error-message": "Either pass variables provided are invalid or empty"
}
UpdatePassIssuanceLink #
The UpdatePassIssuanceLink API is used to update an issuance link for an Event Ticket Pass. To update an Event Ticket Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link.
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "UpdatePassIssuanceLink",
"link-name": "PASS ISSUANCE LINK TEMPLATE NAME",
"issuance-link-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "EXPIRATION TIMESTAMP ISO 8601 FORMAT",
"link-expiration-timezone": "EXPIRATION TIMEZONE OF PASS ISSUANCE LINK",
"link-generation-limit" : "MAX. NUMBER OF UNIQUE PASSES TO BE GENERATED",
"link-status" : "STATUS OF THE LINK",
“update-pass-data” : "true/false",
"encryption-settings:" {
"encryption-name": "AES_CBC",
"secret-key": "SECRET KEY",
"iv": "INITIALIZATION VECTOR"
},
"link-protection": {
"checksum": "CRC32 / SHA256 / SHA384 / SHA512",
"checksum-applied": "FULL-LINK / QUERY-STRING"
}
"pass-template-id": "PASS TEMPLATE ID",
"pass-variables": {
"pass-id":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timestamp":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timezone":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image-text":{
"is-required": true/false,
"value-encryption": true/false
},
"strip-image": {
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-1":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-2":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-3":{
"is-required": true/false,
"value-encryption": true/false
},
"event-custom-field-value-4":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-holder-value":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-type-value":{
"is-required": true/false,
"value-encryption": true/false
},
"ticket-number-value":{
"is-required": true/false,
"value-encryption": true/false
},
"reservation-confirmation-code-value":{
"is-required": true/false,
"value-encryption": true/false
},
"face-value":{
"is-required": true/false,
"value-encryption": true/false
},
"barcode-value": {
"is-required": true / false,
"value-encryption": true / false
},
"user-email": {
"is-required": true / false,
"value-encryption": true / false
},
"user-phone": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
}
}
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "Updatepassissuancelink",
"link-name": "TestIssuanceLink",
"issuance-link-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "2020/10/23T00:00-10:00",
"link-expiration-timezone": "America/New_York",
"link-generation-limit": 100,
"link-status": "active",
“update-pass-data”: true,
"encryption-settings": {
"encryption-name": "aes-cbc",
"secret-key": "dNJWdAIchrX7OQflNEk1quq3CvjngmXj",
"iv": "wbJWPb9KLbxo6xpk"
},
"link-protection": {
"checksum-algorithm": "crc32",
"checksum-applied": "query-string"
},
"pass-variables":{
"pass-id": {
"is-required": true,
"value-encryption": false
},
"event-custom-field-value-1": {
"is-required": true,
"value-encryption": true
},
"event-custom-field-value-2":{
"is-required": true,
"value-encryption": true
},
"ticket-holder-value":{
"is-required": true,
"value-encryption": true
}
}
}
Response Success Example: Event Ticket
{
"status": "Success",
"pass-issuance-link-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"preview-url": "https://fake-d2c-url.com/wallet/gc/95f8ce07f404d96d6ecdc13583eacf53?pass-id={ Parameter Value }&event-custom-field-value-1=Encrypted({ Parameter Value })&event-custom-field-value-2=Encrypted({ Parameter Value })&ticket-holder-value=Encrypted({ Parameter Value })"
}
Response Failure Example: Event Ticket
{
"status": "Failure",
"error-code": "E1543",
"error-message": "Either pass variables provided are invalid or empty"
}
CreatePassTemplate #
The CreatePassTemplate API is used to create a Pass Template for an event ticket Pass. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Templates for event tickets. The required params for an event ticket Pass Template are: action, api-key, pass-template-type, pass-template-subtype, pass-template-name, event-name, background-color, venue-name, venue-address, barcode-type, text-color, description, relevance-date-time, relevance-date-timezone
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-type | Mandatory. The expected value is “event-ticket” | This defines the type of Pass that will be used for creating the Pass Template. |
| pass-template-subtype | Mandatory. The expected value is “event-ticket-type1” | This defines the sub type for the Event Ticket Template. For now, we only have one subtype. |
| pass-template-name | Mandatory. Alphanumeric (A-Za-z0-9) | This is used as an internal name to identify the Pass Template. |
| logo | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Apple Wallet Passes. Rectangular images are required |
| logo-gpay | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Google passes. Circular images are preferred. Any image that is not circular will be masked into a circular image. |
| event-name | Mandatory, Alphanumeric (A-Za-z0-9) | This is the Event Name for the event ticket. If “logo” is set then this value won’t be displayed on Apple Wallet Passes. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and Event Name on Apple Wallet and Google Pay Passes, as a rectangular image throughout the width of the Pass. |
| background-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the background color of the Pass, for both Apple Wallet and Google Pay Passes. |
| venue-name | Mandatory, Alphanumeric (A-Za-z0-9) | The name of the event venue. |
| event-start-time | Optional, Alphanumeric (A-Za-z0-9).mm/dd/yyyy hour:min AM/PM | The event start date/time value. |
| event-start-time-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name for event start time. E.g. America/New_York. Use the names listed under section 10.1 |
| event-custom-value-1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the custom-value-1 field. If not set then a default value “GATE” will be used on the Pass. |
| event-custom-value-1 | Optional, Alphanumeric (A-Za-z0-9) | This field can be used to set any value. This value is used to generate a static Pass. |
| event-custom-value-2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the custom-value-2 field. If not set then a default value “SECTION” will be used on the Pass. |
| event-custom-value-2 | Optional, Alphanumeric (A-Za-z0-9) | This field can be used to set any value. This value is used to generate a static Pass. |
| event-custom-value-3-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the custom-value-3 field. If not set then a default value “ROW” will be used on the Pass. |
| event-custom-value-3 | Optional, Alphanumeric (A-Za-z0-9) | This field can be used to set any value. This value is used to generate a static Pass. |
| event-custom-value-4-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the custom-value-4 field. If not set then a default value “SEAT” will be used on the Pass. |
| event-custom-value-4 | Optional, Alphanumeric (A-Za-z0-9) | This field can be used to set any value. This value is used to generate a static Pass. |
| ticket-holder | Optional, Alphanumeric (A-Za-z0-9) | The ticket holder’s name for the event ticket. This value is used while generating a static Pass. |
| venue-address | Mandatory, Alphanumeric (A-Za-z0-9) | The address for the event venue. |
| doors-open-time-label | Optional, Alphanumeric (A-Za-z0-9). Accepted values: “Doors Open” or “Gates Open” | The label for the doors-open-time field. |
| doors-open-time | Optional Alphanumeric (A-Za-z0-9)mm/dd/yyyy hour:min AM/PM | The doors open date/time value for the event. |
| doors-open-timezone | Optional. Alphanumeric (A-Za-z0-9) | The timezone name for doors open time. E.g. America/New_York. Use the names listed under section 10.1 |
| event-end-time | Optional, Alphanumeric (A-Za-z0-9)mm/dd/yyyy hour:min AM/PM | The event end date/time value. |
| event-end-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name for the event end time. E.g. America/New_York. Use the names listed under section 10.1 |
| ticket-type | Optional, Alphanumeric (A-Za-z0-9) | The event ticket type value. This value is used to generate a static Pass. |
| ticket-number | Optional, Alphanumeric (A-Za-z0-9) | The number for the event ticket. This value is used to generate a static Pass. |
| confirmation-number-label | Optional, Alphanumeric (A-Za-z0-9). Accepted values: “Confirmation Code”, “Confirmation Number”, “Order Number” or “Reservation Number” | The label for the confirmation-number field. |
| confirmation-number | Optional, Alphanumeric (A-Za-z0-9) | The reservation confirmation number for the event ticket. This is used to generate a static Pass. |
| face-value | Optional, Numeric (0-9) | The monetary value for the event ticket. The currency will always be considered as US$. This value is used to generate a static Pass. |
| terms-conditions | Optional, Alphanumeric (A-Za-z0-9) | The terms and conditions for the event. |
| message1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message1 field. |
| message1 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of apple pass, and below the pass for Google. |
| message2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message2 field. |
| message2 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of apple pass, and below the pass for Google. |
| text-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the text-module field. |
| text-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. |
| info-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the info-module field. |
| info-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. When the Pass Status is updated, this field value is updated with the appropriate message reflecting the status. |
| home-page-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the home page URI. |
| home-page-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| link1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link1 field. |
| link1-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link1 field value. |
| link1 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link1-type field, this field can have an email id, a geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link1-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| link2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link2 field. |
| link2-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link2 field value. |
| link2 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link2-type field, this field can have an email id, geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link2-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| text-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the text color for Apple Wallet Passes only. Google controls the color for the values displayed on the Google Pay Pass, which is either black or white, based on the background color of the Pass. |
| description | Mandatory, Alphanumeric (A-Za-z0-9) | This field provides a description for the pass, which is used as a voice-over to describe Passes for blind or low vision users for Apple Wallet Passes only. |
| linked-apps | Optional, Alphanumeric (A-Za-z0-9) | This is a comma-separated list of iTunes apps, which are displayed on the back of the apple passes. |
| relevance-date-time | Mandatory, Alphanumeric (A-Za-z0-9).mm/dd/yyyy hour:min AM/PM | The relevance date/time for the Pass. This is set as 3 hours prior to the event start time by Google Pay. To make this consistent for Apple Wallet Passes, you should set this to 3 hours as well. |
| relevance-date-timezone | Mandatory, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. |
| ibeacons | Optional, Alphanumeric (A-Za-z0-9).Format: “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. They are used to display messages on the lock screens of IOS mobile devices based on the values set. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes, in the area below the pass in between the additional details. |
| additional-image-text | Optional, Alphanumeric (A-Za-z0-9) | This value provides information that is linked to the additional image. |
| expiration-setting | Optional, Alphabetic (A-Za-z). Accepted Values: “default” or “auto” | If this is not set and expiry-date is set, then “default” value will be used. |
| expiry-date | Optional, Alphanumeric (A-Za-z0-9)
Format: |
The date/time value for the Pass expiration, if not set specifically for individual Passes. |
| expiry-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. |
| auto-expire-number-days | Optional, Numeric (0-9) | This is the number of days post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-number-hours | Optional, Numeric (0-9) | This is the number of hours post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. If “auto” is set for expiration-setting, then this field is mandatory. |
| auto-expire-roundoff-midnight | Optional. Alphabetic (A-Za-z). Accepted Values: “true” or “false” | If this is set to true, then the expiration timestamp calculated based on the number of days/hours will be rounded off to midnight. If not set, false will be considered by default. |
| barcode-type | Mandatory, Alphabetic (A-Za-z). Accepted values: “QRCODE”, “AZTEC”, “PDF417”, or “CODE128” | The barcode type for all Passes installed using this Pass Template. |
| barcode-value | Optional, Alphanumeric (A-Za-z0-9) | This is the default barcode value, which will be used for Passes if no value is provided. |
| autogenerate-barcode-values | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False”. | This field defines if the barcode values will be generated automatically for Passes. |
| autogenerate-barcode-value-type | Optional, Alphabetic (A-Za-z). Accepted values: “Numeric”, “Alphabet”, or “Alphanumeric”. | This field defines the type of barcode values that will be auto-generated for Passes if the autogenerate-barcode-values is set to “True”. |
| autogenerate-barcode-value-length | Optional, Numeric (0-9). Accepted values: 10 – 100 | This field defines the length of the auto-generated barcode value for Passes if the autogenerate-barcode-values is set to “True”. |
| relevant-locations | Optional, Alphanumeric (a-zA-Z0-9)Format: “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
These fields are used to display text information for Passes, when the device that the Pass is installed on is detected at the relevant location. The locations are defined by the latitude/longitude co-ordinates. The relevant-text is the message displayed for Apple Wallet Passes. For Google Pay Passes, a predefined message is displayed. |
| disable-pass-sharing | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False” | This field defines if Passes installed for this Pass Template can be installed on multiple devices or not. |
| never-installed-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an uninstalled pass will be archived. |
| never-installed-archive-timestamp | Optional, Numeric (0-9) | This field, if set, defines the timestamp post which an uninstalled timestamp will be archived. This value will be considered if never-installed-ttl is also set. |
| expired-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an expired pass will be archived. |
| redeemed-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a redeemed pass will be archived. |
| voided-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a voided pass will be archived. |
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "CreatePassTemplate",
"pass-template-type": "event-ticket"
“pass-template-subtype” : “event-ticket-type1”,
"pass-template-name": "PASS TEMPLATE NAME",
"appearance": {
"logo": "IMAGE PATH",
"logo-gpay": "IMAGE PATH",
"event-name": "EVENT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"venue-name": "VENUE NAME",
"event-start-time": "EVENT START DATE-TIME",
"event-start-time-timezone": "EVENT START DATE-TIME TIMEZONE",
"event-custom-value-1-label": "CUSTOM FIELD 1 LABEL FOR EVENT",
"event-custom-value-1": "CUSTOM FIELD 1 VALUE FOR EVENT",
"event-custom-value-2-label": "CUSTOM FIELD 2 LABEL FOR EVENT",
"event-custom-value-2": "CUSTOM FIELD 2 VALUE FOR EVENT",
"event-custom-value-3-label": "CUSTOM FIELD 3 LABEL FOR EVENT",
"event-custom-value-3": "CUSTOM FIELD 3 VALUE FOR EVENT",
"event-custom-value-4-label": "CUSTOM FIELD 4 LABEL FOR EVENT",
"event-custom-value-4": "CUSTOM FIELD 4 VALUE FOR EVENT",
"ticket-holder": "TICKET HOLDER’S NAME",
"venue-address": "EVENT VENUE ADDRESS",
"doors-open-time-label": "DOOR OPEN LABEL",
"doors-open-time": "DATE-TIME WHEN THE DOORS OPEN FOR EVENT",
"doors-open-time-timezone": "DOORS OPEN DATE-TIME TIMEZONE",
"event-end-time": "EVENT END DATE-TIME",
"event-end-time-timezone": "EVENT END DATE-TIME TIMEZONE",
"ticket-type": "EVENT TICKET TYPE",
"ticket-number": "EVENT TICKET NUMBER",
"confirmation-number-label": "CONFIRMATION CODE LABEL",
"confirmation-number": "TICKET RESERVATION CONFIRMATION CODE",
"face-value": "EVENT TICKET VALUE",
"terms-conditions": "TERMS AND CONDITIONS",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"relevance-date-time": "RELEVANT DATE-TIME FOR THE PASS",
"relevance-date-timezone": "TIMEZONE NAME FOR RELEVANCE DATE-TIME FOR THE PASS",
"ibeacons": [{
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
. . .
]
},
"gpay-fields": {
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"autogenerate-barcode-values":true, // boolean
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
],
"disable-pass-sharing":true,
"pass-data-archive-settings": {
"never-installed-ttl":"NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED", //either this or below option can bet set
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
}
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"createPassTemplate",
"pass-template-type":"event-ticket",
“pass-template-subtype” : “event-ticket-type1”,
"pass-template-name":"event ticket-3",
"appearance":{
"logo":"https://fake-content-url.com/event-logo.png",
"logo-gpay":"https://fake-content-url.com/event-logo-gpay.png",
"event-name":"SKYCORE",
"strip-image":"https://fake-content-url.com/strip-image.png",
"background-color":"#bdb326"
},
"universal-fields":{
"venue-name":"Skycore Casino",
"event-start-time":"11/22/2020 2:01 PM",
"event-start-time-timezone":"Asia/Kolkata",
"event-custom-value-1-label":"gate",
"event-custom-value-1":"Second",
"event-custom-value-2-label":"row",
"event-custom-value-2":"First",
"event-custom-value-3-label":"section",
"event-custom-value-3":"s3",
"event-custom-value-4-label":"seat",
"event-custom-value-4":"W-25",
"ticket-holder":"Joy",
"venue-address":"Fake Address",
"doors-open-time-label":"doors open",
"doors-open-time":"11/11/2020 2:01 PM",
"doors-open-time-timezone":"Asia/Kolkata",
"event-end-time":"09/11/2020 2:01 PM",
"event-end-time-timezone":"Europe/Paris",
"ticket-type":"Electronic",
"ticket-number":"E-96325",
"confirmation-number-label":"order number",
"confirmation-number":"212312",
"face-value":"343",
"terms-conditions":"Your use of our website, mobile app, and other services are subject to Fandango's standard terms, including our Purchase Policy, Terms of Use and Privacy Policy.",
"message1-label":"Instructions",
"message1":"Go directly to the ticket taker to have your mobile ticket scanned.",
"message2-label":"SHOWTIME",
"message2":"Sun, Feb 10 at 8:00 PM",
"text-module-label":"RUNTIME",
"text-module":"2hrs 13min",
"info-module-label":"AUD/SEATS",
"info-module":"Auditorium 11, H1",
"home-page-uri-label":"TEXT FOR HOME PAGE URI",
"home-page-uri":"https://fake-home-page-uri.com",
"link1-label":"TEXT FOR ADDITIONAL LINK 1",
"link1":"https://www.google.com/maps/@23.0028669,72.5157813,17z",
"link1-type":"map-link",
"link2-label":"TEXT FOR ADDITIONAL LINK 2",
"link2":"https://fake-home-page-uri.com",
"link2-type":"web-link"
},
"apple-wallet-fields":{
"text-color":"#030000",
"description":"Pass description used for VoiceOver Information",
"linked-apps":"123333",
"relevance-date-time":"11/22/2020 11:11 AM",
"relevance-date-timezone":"Asia/Kolkata",
"ibeacons":[
{
"proximity-uuid":"123213",
"major":"123213",
"minor":"21321",
"relevant-text":"Come grab some popcorn!"
},
{
"proximity-uuid":"123123",
"major":"12312",
"minor":"12321",
"relevant-text":"Come grab some popcorn!"
}
]
},
"gpay-fields":{
"additional-image":"https://fake-content-url.com/additional-image.png",
"additional-image-text":"Image Description"
},
"expiration-fields":{
"expiry-date":"12/30/2020 6:00 PM",
"expiry-timezone":"Asia/Kolkata"
},
"barcode-fields":{
"barcode-type":"PDF417",
"barcode-value":"1231312",
"autogenerate-barcode-values":true,
"autogenerate-barcode-value-type":" Alphanumeric",
"autogenerate-barcode-value-length":"10"
},
"relevant-locations":[
{
"latitude":"36.36",
"longitude":"45.36",
"relevant-text":"Come use your coupon at our Waltham location!"
},
{
"latitude":"74.25",
"longitude":"85.36",
"relevant-text":"Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing":false,
"pass-data-archive-settings":{
"never-installed-ttl":"1",
"never-installed-archive-timestamp":"1/1/2020 11:19 AM",
"expired-pass-ttl":"1",
"redeemed-pass-ttl":"25",
"voided-pass-ttl":"235"
}
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-template-type":"event-ticket",
"pass-template-name":"event ticket-3",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
Response Failure Example: Event Ticket
{
"status":"Failure",
"error-code":"E1005",
"error-message":"The autogenerate-barcode-value-type value is required/invalid."
}
UpdatePassTemplate #
The UpdatePassTemplate API is used to update an existing Pass Template for an event ticket Pass. The param: pass-update-notification is used to display an update notification on already installed passes, when static data is updated on the template. This param is optional and alphanumeric (A-Za-z0-9).
Request: Event Ticket
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "updatePassTemplate",
"pass-template-type": "event-ticket"
"pass-template-name": "PASS TEMPLATE NAME",
"appearance": {
"logo": "IMAGE PATH",
"logo-gpay": "IMAGE PATH",
"event-name": "EVENT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"venue-name": "VENUE NAME",
"event-start-time": "EVENT START DATE-TIME",
"event-start-time-timezone": "EVENT START DATE-TIME TIMEZONE",
"event-custom-value-1-label": "CUSTOM FIELD 1 LABEL FOR EVENT",
"event-custom-value-1": "CUSTOM FIELD 1 VALUE FOR EVENT",
"event-custom-value-2-label": "CUSTOM FIELD 2 LABEL FOR EVENT",
"event-custom-value-2": "CUSTOM FIELD 2 VALUE FOR EVENT",
"event-custom-value-3-label": "CUSTOM FIELD 3 LABEL FOR EVENT",
"event-custom-value-3": "CUSTOM FIELD 3 VALUE FOR EVENT",
"event-custom-value-4-label": "CUSTOM FIELD 4 LABEL FOR EVENT",
"event-custom-value-4": "CUSTOM FIELD 4 VALUE FOR EVENT",
"ticket-holder": "TICKET HOLDER’S NAME",
"venue-address": "EVENT VENUE ADDRESS",
"doors-open-time-label": "DOOR OPEN LABEL",
"doors-open-time": "DATE-TIME WHEN THE DOORS OPEN FOR EVENT",
"doors-open-time-timezone": "DOORS OPEN DATE-TIME TIMEZONE",
"event-end-time": "EVENT END DATE-TIME",
"event-end-time-timezone": "EVENT END DATE-TIME TIMEZONE",
"ticket-type": "EVENT TICKET TYPE",
"ticket-number": "EVENT TICKET NUMBER",
"confirmation-number-label": "CONFIRMATION CODE LABEL",
"confirmation-number": "TICKET RESERVATION CONFIRMATION CODE",
"face-value": "EVENT TICKET VALUE",
"terms-conditions": "TERMS AND CONDITIONS",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"relevance-date-time": "RELEVANT DATE-TIME FOR THE PASS",
"relevance-date-timezone": "TIMEZONE NAME FOR RELEVANCE DATE-TIME FOR THE PASS",
"ibeacons": [{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
. . .
]
},
"gpay-fields": {
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"autogenerate-barcode-values":true, // boolean
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
],
"disable-pass-sharing":true,
"pass-data-archive-settings": {
"never-installed-ttl":"NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED", //either this or below option can bet set
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
},
“pass-update-notification” : “UPDATE NOTIFICATION MESSAGE”
}
Request Example: Event Ticket
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"updatePassTemplate",
"pass-template-type":"event-ticket",
"pass-template-name":"event ticket-3",
"appearance":{
"logo":"https://fake-content-url.com/event-logo.png",
"logo-gpay":"https://fake-content-url.com/event-logo-gpay.png",
"event-name":"SKYCORE",
"strip-image":"https://fake-content-url.com/strip-image.png",
"background-color":"#bdb326"
},
"universal-fields":{
"venue-name":"Skycore Casino",
"event-start-time":"11/22/2020 2:01 PM",
"event-start-time-timezone":"Asia/Kolkata",
"event-custom-value-1-label":"gate",
"event-custom-value-1":"Second",
"event-custom-value-2-label":"row",
"event-custom-value-2":"First",
"event-custom-value-3-label":"section",
"event-custom-value-3":"s3",
"event-custom-value-4-label":"seat",
"event-custom-value-4":"W-25",
"ticket-holder":"Joy",
"venue-address":"Fake Address",
"doors-open-time-label":"doors open",
"doors-open-time":"11/11/2020 2:01 PM",
"doors-open-time-timezone":"Asia/Kolkata",
"event-end-time":"09/11/2020 2:01 PM",
"event-end-time-timezone":"Europe/Paris",
"ticket-type":"Electronic",
"ticket-number":"E-96325",
"confirmation-number-label":"order number",
"confirmation-number":"212312",
"face-value":"343",
"terms-conditions":"Your use of our website, mobile app, and other services are subject to Fandango's standard terms, including our Purchase Policy, Terms of Use and Privacy Policy.",
"message1-label":"Instructions",
"message1":"Go directly to the ticket taker to have your mobile ticket scanned.",
"message2-label":"SHOWTIME",
"message2":"Sun, Feb 10 at 8:00 PM",
"text-module-label":"RUNTIME",
"text-module":"2hrs 13min",
"info-module-label":"AUD/SEATS",
"info-module":"Auditorium 11, H1",
"home-page-uri-label":"TEXT FOR HOME PAGE URI",
"home-page-uri":"https://fake-home-page-uri.com",
"link1-label":"TEXT FOR ADDITIONAL LINK 1",
"link1":"https://www.google.com/maps/@23.0028669,72.5157813,17z",
"link1-type":"map-link",
"link2-label":"TEXT FOR ADDITIONAL LINK 2",
"link2":"https://fake-home-page-uri.com",
"link2-type":"web-link"
},
"apple-wallet-fields":{
"text-color":"#030000",
"description":"Pass description used for VoiceOver Information",
"linked-apps":"123333",
"relevance-date-time":"11/22/2020 11:11 AM",
"relevance-date-timezone":"Asia/Kolkata",
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"123213",
"major":"123213",
"minor":"21321",
"relevant-text":"Come grab some popcorn!"
},
{
"key":"ibeacon-2",
"proximity-uuid":"123123",
"major":"12312",
"minor":"12321",
"relevant-text":"Come grab some popcorn!"
}
]
},
"gpay-fields":{
"additional-image":"https://fake-content-url.com/additional-image.png",
"additional-image-text":"Image Description"
},
"expiration-fields":{
"expiry-date":"12/30/2020 6:00 PM",
"expiry-timezone":"Asia/Kolkata"
},
"barcode-fields":{
"barcode-type":"PDF417",
"barcode-value":"1231312",
"autogenerate-barcode-values":true,
"autogenerate-barcode-value-type":" Alphanumeric",
"autogenerate-barcode-value-length":"10"
},
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"36.36",
"longitude":"45.36",
"relevant-text":"Come use your coupon at our Waltham location!"
},
{
"key":"relevant-2",
"latitude":"74.25",
"longitude":"85.36",
"relevant-text":"Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing":false,
"pass-data-archive-settings":{
"never-installed-ttl":"1",
"never-installed-archive-timestamp":"1/1/2020 11:19 AM",
"expired-pass-ttl":"1",
"redeemed-pass-ttl":"25",
"voided-pass-ttl":"235"
},
“pass-update-notification” : “Your pass has been updated!”
}
Response Success Example: Event Ticket
{
"status":"Success",
"pass-template-type":"event-ticket",
"pass-template-name":"event ticket-3",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
Response Failure Example: Event Ticket
{
"status":"Failure",
"error-code":"E1005",
"error-message":"The autogenerate-barcode-value-type value is required/invalid."
}
