Introduction to Coupons #
Coupons support two different layout options. Layout 1 has a strip image and 2 front fields whereas Layout 2 has a strip image and up to 4 front fields. The fields for custom-field-1, custom-field-2, and custom-field-3 can be used in the generatepass, updatepassdata, createpassissuancelink, and updatepassissuancelink API calls but are used only for layout 2 coupons.
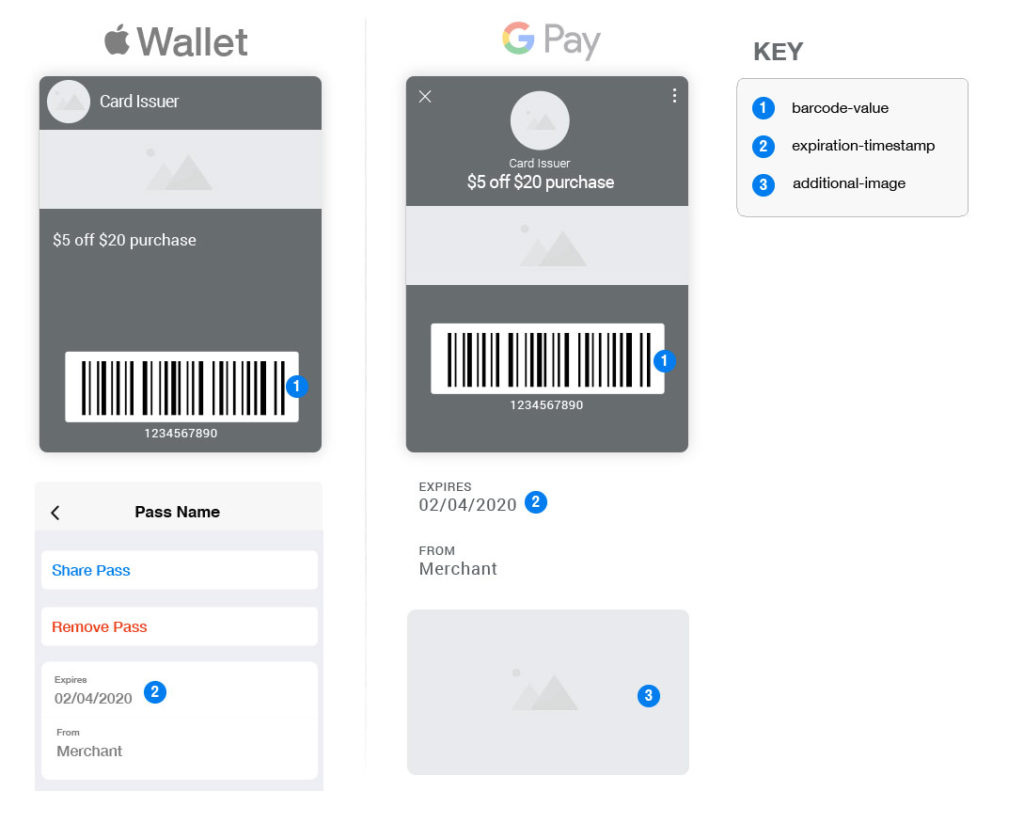
Introduction to Coupon Layout 1 #
The following image shows where the fields used in the API calls will appear on the coupon layout 1 for both Apple Wallet and Google Pay. Any fields shown on coupon layout 1 but not linked to the key in the image are required in the Pass Template Builder, therefore, they will always be shown on the pass. In this case, those fields are Card Issuer, Offer Title, and From.

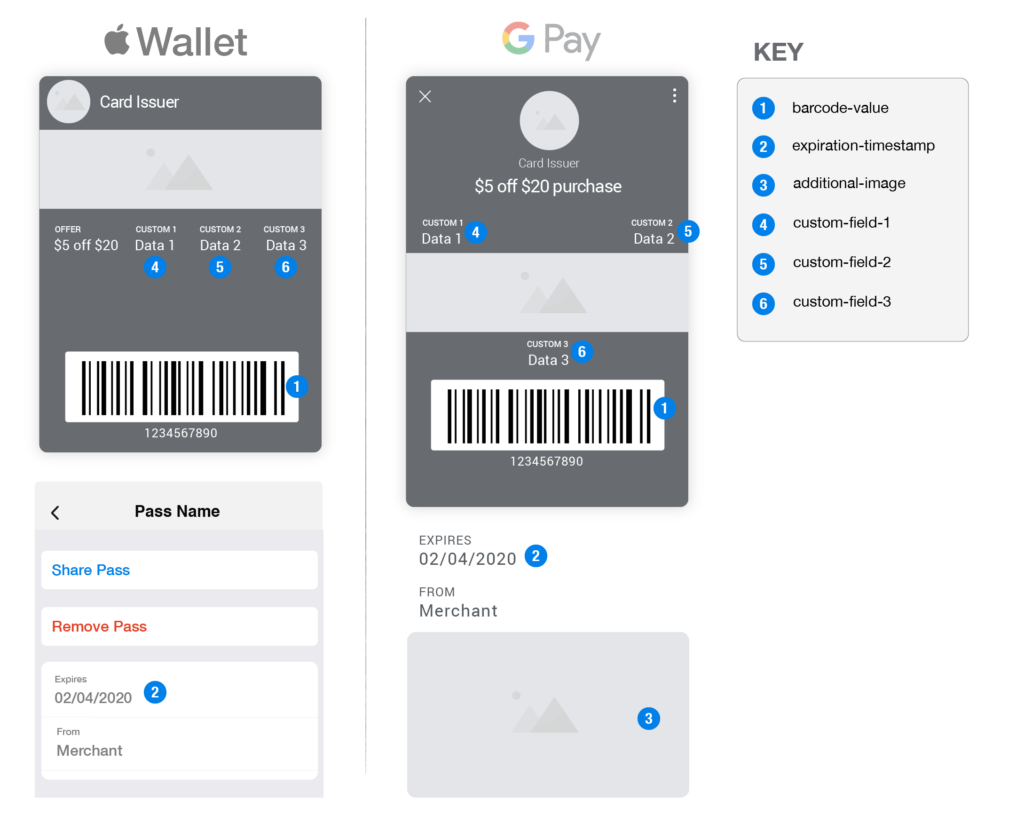
Introduction to Coupon Layout 2 #
The following image shows where the fields used in the API calls will appear on the coupon layout 2 for both Apple Wallet and Google Pay. Any fields shown on coupon layout 2 but not linked to the key in the image are required in the Pass Template Builder, therefore, they will always be shown on the pass. In this case, those fields are Card Issuer, Offer Title, and From.

The following table provides a detailed description of certain variables that can be used in each API call for the coupon layouts 1 and 2. The following text fields from the Pass Template Builder are not dynamic, therefore, you will not see these fields in the API calls for coupons: Card Issuer, Offer Title, Offer Details, Fine Print, Offer Provider, Message 1, Message 2, Message 3, Text Module, Info Module, Home Page URI, Help URI, Link 1 and Link 2. The format column explains whether the variable is mandatory or optional.
The following table provides a detailed description of certain variables that can be used in each API call for the loyalty card layouts 1 and 2. The following text fields from the Pass Template Builder are not dynamic, therefore, you will not see these fields in the API calls for the loyalty card layout 1: Card Issuer, Program Name, Rewards Tier, Secondary Rewards Tier, Message 1, Message 2, Message 3, Text Module, Info Module, Home Page URI, Link 1 and Link 2. The format column explains whether the variable is mandatory or optional.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic(a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-id | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive | The unique Pass Template ID used to reference a particular Pass Template. |
| pass-id | Mandatory, Alphanumeric(a-zA-Z0-9), Case-Sensitive | The identifier from your system to identify the pass or pass data uniquely. |
| reference-data | Optional, Alphanumeric(a-zA-Z0-9) | This is used for adding additional information related to the pass. |
| barcode-value | Optional, Alphanumeric(a-zA-Z0-9) | The unique barcode value associated with a specific pass-id. |
| expiration-timestamp | Optional.“expiration-timestamp” should be in UTC.Example: 2013-02-19T15:54:50Z | The timezone offset is ignored and always considers the timestamp in UTC. |
| expiration-timezone | Optional.“expiration-timezone” should be in long name format. Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| message-fields (4-10) (message4, message5, etc…) |
Optional, Alphanumeric (A-Za-z0-9) | These fields are used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes below the pass, in between the additional details. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and Merchant Name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. This will override any image set as strip image for the pass template. |
| custom-field-1 | Optional, Alphanumeric(a-zA-Z0-9) | Used only for Coupon Layout 2 API calls. |
| custom-field-2 | Optional, Alphanumeric(a-zA-Z0-9) | Used only for Coupon Layout 2 API calls. |
| custom-field-3 | Optional, Alphanumeric(a-zA-Z0-9) | Used only for Coupon Layout 2 API calls. |
| relevant-locations (1-10)(relevant-1, relevant-2, etc..) | Optional, Alphanumeric(a-zA-Z0-9)Format: “key”:”relevant-1″, “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
Custom relevant text is only applicable for Apple Wallet Passes. If you set a relevant location, Android devices will display default text. When adding more than one relevant location, be sure to change the “key” to relevant-2, relevant-3, etc.. |
| ibeacons (1-10)(ibeacon-1, ibeacon-2, etc..) | Optional, Alphanumeric(a-zA-Z0-9)Format: “key”:”ibeacon-1″, “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. When adding more than one ibeacon, be sure to change the “key” to ibeacon-2, ibeacon-3, etc.. |
| user-email | Optional, Alphanumeric (a-zA-Z0-9) Accepts a valid email ID string. |
The email will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end-user, via email. |
| user-phone | Optional, Numeric (0-9) Accepts a valid phone number. |
The phone number will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end user, via SMS/MMS. |
GeneratePass #
The generate pass API will generate an installation link for a coupon. If you try to call this API again without changing the ‘pass-id’ field, it will return an error message and fail to generate the installation link for the coupon. To call this API again successfully, you will need to use a different ‘pass-id’.
*Important Note* custom-field-1, custom-field-2, and custom-field-3 are only applicable if you used layout 2 for your coupon Pass Template and will not work on layout 1 coupon Pass Templates.
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"generatepass",
"pass-template-id":"PASS TEMPLATE ID",
"pass-id":"UNIQUE CUSTOMER PASS ID",
"reference-data": {
"Reference": "reference data of the customer",
},
"pass-data":{
"barcode-value":"BARCODE VALUE",
"additional-image":"ADDITIONAL IMAGE",
“strip-image” : “STRIP IMAGE”,
"expiration-timestamp”:”EXPIRATION TIMESTAMP”,
"expiration-timezone":"TIMEZONE",
"custom-field-1": "CUSTOM VALUE FOR FIELD 1",
"custom-field-2": "CUSTOM VALUE FOR FIELD 2",
"custom-field-3": "CUSTOM VALUE FOR FIELD 3",
"message4": "MESSAGE 4 TEXT",
"message5": "MESSAGE 5 TEXT",
"message6": "MESSAGE 6 TEXT",
"message7": "MESSAGE 7 TEXT",
"message8": "MESSAGE 8 TEXT",
"message9": "MESSAGE 9 TEXT",
"message10": "MESSAGE 10 TEXT",
"relevant-locations":[ // 10 fields
{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
…
],
"ibeacons":[ // 10 fields
{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
…
]
“pass-meta-data” : {
“user-email” : “USER EMAIL ID”,
“user-phone” : “USER PHONE NUMBER”
}
}Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"generatepass",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-id":"Coupon_1",
"reference-data": {
"email": "fake.email@email.com",
"phone": "10000000000",
"transaction-id": "96"
},
"pass-data":{
"barcode-value":"ASDE96325",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”: "2019-02-01T10:46:46+00:00”,
"expiration-timezone":"Australia/Sydney",
"custom-field-1": "400",
"custom-field-2": "John Smith",
"custom-field-3": "$50",
"message4": "Redeem your coupon at our Boston location",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.369169",
"longitude":"-71.237371",
"relevant-text":"Come grab some popcorn!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn!"
}
]
“pass-meta-data” : {
“user-email” : “fake.email@email.com”,
“user-phone” : “10000000000”
}
}Response Success Example: Coupon
{
"status":"Success",
"pass-id":"rockonrock2020",
"pass-install url":"https://fake-d2c-url.com/wallet/gc/223979as8c23420701f7b9aedbf0c55eiid=q08e5af653af95a7",
"tracking-id":"xxxxxxxxxx"
}
Response Failure Example: Coupon
{
"status":"Failure",
"error-code":"E830",
"error-message":"Internal Error. The pass was not generated.",
"pass-id":"rockonrock2020"
}UpdatePassData #
The update pass data API is used to update pass data for a coupon that has already been installed on a device. If you do not add a new “pass-id’ for the coupon, you will receive an error message and the coupon will not be updated until you add a new ‘pass-id’. The field for ‘pass-status’ will accept the following values: “redeemed”, “expired”, “voided”, “active”.
*Important Note* custom-field-1, custom-field-2, and custom-field-3 are only applicable if you used layout 2 for your coupon Pass Template and will not work on layout 1 coupon Pass Templates.
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"updatepassdata",
"pass-id":"UNIQUE CUSTOMER PASS ID",
"pass-template-id": "PASS TEMPLATE ID",
"new-pass-id ":"NEW UNIQUE CUSTOMER PASS ID",
"priority":TRUE/FALSE,
"pass-data":{
"barcode-value":"BARCODE VALUE",
"additional-image":"ADDITIONAL IMAGE",
“strip-image” : “STRIP IMAGE”,
"pass-status":"STATUS OF THE PASS",
"expiration-timestamp”:”EXPIRATION TIMESTAMP”,
"expiration-timezone":"TIMEZONE",
"custom-field-1": "CUSTOM VALUE FOR FIELD 1",
"custom-field-2": "CUSTOM VALUE FOR FIELD 2",
"custom-field-3": "CUSTOM VALUE FOR FIELD 3",
"message4": "MESSAGE 4 TEXT",
"message5": "MESSAGE 5 TEXT",
"message6": "MESSAGE 6 TEXT",
"message7": "MESSAGE 7 TEXT",
"message8": "MESSAGE 8 TEXT",
"message9": "MESSAGE 9 TEXT",
"message10": "MESSAGE 10 TEXT",
"pass-update-notification":"NOTIFICATION FOR PASS UPDATE",
"relevant-locations":[ // 10 fields
{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
…
],
"ibeacons":[ // 10 fields
{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
…
]
“pass-meta-data” : {
“user-email” : “EMAIL ID”,
“user-phone” : “PHONE NUMBER”
}
}Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"updatepassdata",
"pass-id":"Coupon_1",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"new-pass-id":"Coupon_2",
"priority":true,
"pass-data":{
"barcode-value":"ASDE96325",
"additional-image":"https://fake-content-url.com/additional-image.png",
"pass-status":"active",
"expiration-timestamp":"2019-06-15T10:46:46+00:00",
"expiration-timezone":"Australia/Sydney",
"custom-field-1": "600",
"custom-field-3": "$100",
"message4": "Redeem your coupon at our New York location",
"pass-update-notification":"Pass has been updated with new values",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.369169",
"longitude":"-71.237371",
"relevant-text":"Come grab some popcorn!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn!"
}
]
}
}Response Success Example: Coupon
{
"status":"Success",
"pass-id":"rockonrock2020",
"tracking-id":"xxxxxxxxxx"
}Response Failure Example: Coupon
{
"status" : "Failure",
"error-code" : "E809",
"error-message" : "Internal Error. The pass was not updated.",
"pass-id":"rockonrock2020"
}GetPassData #
The get pass data API is used to retrieve data for a specific coupon that has already been installed on a device. If you do not enter the correct ‘pass-id’ for the coupon that you are trying to retrieve, you will receive an error code.
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"getpassdata",
"pass-id":"UNIQUE CUSTOMER PASS ID",
"pass-template-id": "PASS TEMPLATE ID"
}Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"getpassdata",
"pass-id":"rockonrock2020",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Success Example: Coupon
{
"status":"Success",
"pass-id":"16178389325c2f4bcc68660",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-data":{
"logo-url":"https://fake-content-url.com/logo.png",
"pass-issuer":"Loyalty Card 24-12",
"strip-url":"https://fake-content-url.com/strip-image.png",
"barcode-value":"ASDH678",
"barcode-text":"CODE963",
"offer-title":"PIZZA",
"offer-details":"coupon gets expired after two days",
"offer-terms":"coupon gets expired after two days.",
"offer-provider":"PIZZA",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”:”"2019-02-01T10:46:46+00:00”,
"message1":"Your coupon expires on 05/01/2021. Be sure to redeem it online or in-store.",
"message2":"View all of the locations where you can use your coupon",
"message3":"Check out the new upcoming sales!",
"text-module":"Need help? Contact us at 10000000000",
"info-module":"Check out deals in your area. Visit: https://fake-home-page-uri.com",
"link1-URI":"tel://10000000000",
"link2-URI":"geo://36.9665,45.6666",
"home-page-URI":"https://fake-home-page-uri.com",
"help-URI":"https://fake-home-page-uri.com",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.3959218",
"longitude":"-71.1283257",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
]
}
}Response Failure Example: Coupon
{
"status":"FAILURE",
"error-code":"E808",
"error-message":"The pass-id value is invalid.",
"pass-id":"rockonrock2020"
}GetPassTemplate #
The get Pass Template API is used to retrieve a specific coupon Pass Template. To retrieve the specific coupon Pass Template you will need the correct ‘pass-template-id’ associated with the Pass Template.
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action":"getpasstemplate",
"pass-template-id":"CARD TEMPLATE ID"
}Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action":"getpasstemplate",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Success Example: Coupon
{
"status":"Success",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-template":{
"pass-name":"Coupon 24-12",
"pass-type":"Coupon",
"organization":"JOY",
"description":"Mobile Wallet Card by JOY",
"logo-url":"https://fake-content-url.com/logo.png",
"strip-url":"https://fake-content-url.com/strip-image.png",
"pass-issuer":"Loyalty Card 24-12",
"barcode-value":"ASDH678",
"barcode-text":"CODE963",
"offer-title":"699",
"offer-details":"coupon gets expired after two days",
"offer-terms":"coupon gets expired after two days.",
"offer-provider":"PIZZA",
"additional-image":"https://fake-content-url.com/additional-image.png",
"expiration-timestamp”: "2019-02-01T10:46:46+00:00”,
"message1":"Your coupon expires on 05/01/2021. Be sure to redeem it online or in-store.",
"message2":"View all of the locations where you can use your coupon",
"message3":"Check out the new upcoming sales!",
"text-module":"Need help? Contact us at 10000000000",
"info-module":"Check out deals in your area. Visit: https://fake-home-page-uri.com",
"link1-URI":"tel://10000000000",
"link2-URI":"geo://36.9665,45.6666",
"home-page-URI":"https://fake-home-page-uri.com",
"help-URI":"https://fake-home-page-uri.com",
"relevant-locations":[
{
"key":"relevant-1",
"latitude":"42.3959218",
"longitude":"-71.1283257",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
],
"ibeacons":[
{
"key":"ibeacon-1",
"proximity-uuid":"111111",
"major":"222222",
"minor":"3333333",
"relevant-text":"Come grab some popcorn before your movie starts!"
}
]
}
}Response Failure Example: Coupon
{
"status":"FAILURE",
"error-code":"E802",
"error-message":"The pass-template-id value is invalid."
}CreatePassIssuanceLink #
The CreatePassIssuanceLink API is used to create an issuance link for a coupon Pass. To create a coupon Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link. The issuance links can be used in emails or websites to generate Passes using customized data upon clicking the link. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Issuance Links for coupons.
*Important Note* custom-field-1, custom-field-2, and custom-field-3 are only applicable if you used layout 2 for your coupon Pass Template and will not work on layout 1 coupon Pass Templates.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API and is Case-Insensitive. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| link-name | Mandatory, Alphanumeric (a-zA-Z0-9) | The name of the Pass Issuance Link to be created. |
| link-expiration-timestamp | Optional. “link-expiration-timestamp” should be in Date/Time ISO 8601 format | The expiration date of the issuance links for a specific template. Issuance links will be valid and a Pass can be generated using the link until this date. |
| link-expiration-timezone | Required if link-expiration-timestamp is set. The “link-expiration-timezone” should be in long name format. Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| link-generation-limit | Optional, Numeric (0-9) | Limits the number of unique Pass Issuances for a specific Pass Template. If no value is set then it is considered UNLIMITED. |
| link-status | Optional. Accepted values: “ACTIVE” or “INACTIVE” | Status of the Pass Issuance Link for a specific Pass Template. |
| update-pass-data | Optional. Accepted values:”true” or “false” | If this is set to true, this will update pass data via the issuance link. By default the value is set to false. |
| encryption-settings | Optional | Define Pass Issuance Link encryption settings. |
| encryption-name | Optional. Accepted values: “AES-CBC” | Standard Encryption Algorithms supported. Only 256 bit is supported in the API. |
| secret-key | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 32 character long password for encrypting data within the issuance link. |
| iv | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 16 character long string to be used as an initialization vector for encryption. |
| link-protection | Optional | Define Pass Issuance Link protection settings. |
| checksum | Optional. Accepted values: “CRC32”, “SHA256”, “SHA384”, or “SHA512” | Standard data integrity check algorithms are supported. |
| checksum-applied | Required if “checksum” is provided. Accepted values: “query-string” (applied only on the query string part of the link), or “full-link” (applied on the full link) |
This defines which part of the issuance link the protection is applied on. |
| pass-template-id | Required, Alphanumeric (a-zA-Z0-9) | This is the ID of the Pass Template that the Pass Issuance Link will be generated for. |
| pass-variables | Required | Define the list of Pass variables and their required properties to be used in the Pass Issuance Link. |
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "createPassIssuanceLink",
"link-name": "PASS ISSUANCE LINK TEMPLATE NAME",
"link-expiration-timestamp": "EXPIRATION TIMESTAMP ISO 8601 FORMAT",
"link-expiration-timezone": "EXPIRATION TIMEZONE OF PASS ISSUANCE LINK",
"link-generation-limit" : "MAX. NUMBER OF UNIQUE PASSES TO BE GENERATED",
"link-status" : "STATUS OF THE LINK",
“update-pass-data” : "true/false",
"encryption-settings:" {
"encryption-name": "AES_CBC",
"secret-key": "SECRET KEY",
"iv": "INITIALIZATION VECTOR"
},
"link-protection": {
"checksum": "CRC32 / SHA256 / SHA384 / SHA512",
"checksum-applied": "FULL-LINK / QUERY-STRING"
}
"pass-template-id": "PASS TEMPLATE ID",
"pass-variables": {
"pass-id":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timestamp":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timezone":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image-text":{
"is-required": true/false,
"value-encryption": true/false
},
"strip-image": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-1": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-2": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-3": {
"is-required": true/false,
"value-encryption": true/false
},
"message4": {
"is-required": true/false,
"value-encryption": true/false
},
"message5": {
"is-required": true/false,
"value-encryption": true/false
},
"message6": {
"is-required": true/false,
"value-encryption": true/false
},
"message7": {
"is-required": true/false,
"value-encryption": true/false
},
"message8": {
"is-required": true/false,
"value-encryption": true/false
},
"message9": {
"is-required": true/false,
"value-encryption": true/false
},
"message10": {
"is-required": true/false,
"value-encryption": true/false
},
"barcode-value": {
"is-required": true / false,
"value-encryption": true / false
},
"user-email": {
"is-required": true / false,
"value-encryption": true / false
},
"user-phone": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
}
}
}
Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "createpassissuancelink",
"issuance-link-name": "TestIssuanceLink",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "2020/10/23T00:00-10:00",
"link-expiration-timezone": "America/New_York",
"link-generation-limit": 100,
"link-status": "active",
“update-pass-data” : "false",
"encryption-settings": {
"encryption-name": "aes-cbc",
"secret-key": "dNJWdAIchrX7OQflNEk1quq3CvjngmXj",
"iv": "wbJWPb9KLbxo6xpk"
},
"link-protection": {
"checksum-algorithm": "crc32",
"checksum-applied": "query-string"
},
"pass-variables":{
"pass-id": {
"is-required": true,
"value-encryption": false
}
"custom-field-1": {
"is-required": true,
"value-encryption": false
}
}
Response Success Example: Coupon
{
"status": "Success",
"pass-issuance-link-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"preview-url": "https://fake-d2c-url.com/wallet/gc/95f8ce07f404d96d6ecdc13583eacf53?pass-id={ Parameter Value )"
}Response Failure Example: Coupon
{
"status": "Failure",
"error-code": "E1543",
"error-message": "Either pass variables provided are invalid or empty"
}UpdatePassIssuanceLink #
The UpdatePassIssuanceLink API is used to update an issuance link for a Coupon Pass. To update a Coupon Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link.
*Important Note* custom-field-1, custom-field-2, and custom-field-3 are only applicable if you used layout 2 for your coupon Pass Template and will not work on layout 1 coupon Pass Templates.
Request: Coupon
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "UpdatePassIssuanceLink",
"link-name": "PASS ISSUANCE LINK TEMPLATE NAME",
"issuance-link-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "EXPIRATION TIMESTAMP ISO 8601 FORMAT",
"link-expiration-timezone": "EXPIRATION TIMEZONE OF PASS ISSUANCE LINK",
"link-generation-limit" : "MAX. NUMBER OF UNIQUE PASSES TO BE GENERATED",
"link-status" : "STATUS OF THE LINK",
“update-pass-data” : "true/false",
"encryption-settings:" {
"encryption-name": "AES_CBC",
"secret-key": "SECRET KEY",
"iv": "INITIALIZATION VECTOR"
},
"link-protection": {
"checksum": "CRC32 / SHA256 / SHA384 / SHA512",
"checksum-applied": "FULL-LINK / QUERY-STRING"
}
"pass-template-id": "PASS TEMPLATE ID",
"pass-variables": {
"pass-id":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timestamp":{
"is-required": true/false,
"value-encryption": true/false
},
"expiration-timezone":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image":{
"is-required": true/false,
"value-encryption": true/false
},
"additional-image-text":{
"is-required": true/false,
"value-encryption": true/false
},
"strip-image": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-1": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-2": {
"is-required": true/false,
"value-encryption": true/false
},
"custom-field-3": {
"is-required": true/false,
"value-encryption": true/false
},
"message4": {
"is-required": true/false,
"value-encryption": true/false
},
"message5": {
"is-required": true/false,
"value-encryption": true/false
},
"message6": {
"is-required": true/false,
"value-encryption": true/false
},
"message7": {
"is-required": true/false,
"value-encryption": true/false
},
"message8": {
"is-required": true/false,
"value-encryption": true/false
},
"message9": {
"is-required": true/false,
"value-encryption": true/false
},
"message10": {
"is-required": true/false,
"value-encryption": true/false
},
"barcode-value": {
"is-required": true / false,
"value-encryption": true / false
},
"user-email": {
"is-required": true / false,
"value-encryption": true / false
},
"user-phone": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-address2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-latitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-location-longitude2": {
"is-required": true / false,
"value-encryption": true / false
},
"relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid1": { // 10 fields
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text1": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-uuid2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-major2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-minor2": {
"is-required": true / false,
"value-encryption": true / false
},
"ibeacon-relevance-text2": {
"is-required": true / false,
"value-encryption": true / false
}
}
}
Request Example: Coupon
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "Updatepassissuancelink",
"link-name": "TestIssuanceLink",
"issuance-link-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"pass-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"link-expiration-timestamp": "2020/10/23T00:00-10:00",
"link-expiration-timezone": "America/New_York",
"link-generation-limit": 100,
"link-status": "active",
“update-pass-data” : "false",
"encryption-settings": {
"encryption-name": "aes-cbc",
"secret-key": "dNJWdAIchrX7OQflNEk1quq3CvjngmXj",
"iv": "wbJWPb9KLbxo6xpk"
},
"link-protection": {
"checksum-algorithm": "crc32",
"checksum-applied": "query-string"
},
"pass-variables":{
"pass-id": {
"is-required": true,
"value-encryption": false
}
"custom-field-1": {
"is-required": true,
"value-encryption": false
}
}
Response Success Example: Coupon
{
"status": "Success",
"pass-issuance-link-template-id": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"preview-url": "https://fake-d2c-url.com/wallet/gc/95f8ce07f404d96d6ecdc13583eacf53?pass-id={ Parameter Value )"
}Response Failure Example: Coupon
{
"status": "Failure",
"error-code": "E1543",
"error-message": "Either pass variables provided are invalid or empty"
}CreatePassTemplate Layout 1 #
The CreatePassTemplate API is used to create a Pass Template for a layout 1 coupon Pass. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Templates for layout 1 coupons. The required params for a coupon Pass Template are: action, api-key, pass-template-type, pass-template-subtype, pass-template-name, card-issuer, background-color, offer-title, offer-provider, barcode-type, text-color, description
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-type | Mandatory, The expected value is “gift-card” | This defines the type of Pass that will be used for creating the Pass Template. |
| pass-template-subtype | Mandatory. The expected value is “coupon-type1” | This defines the sub type for the Coupon Template. |
| pass-template-name | Mandatory, Alphanumeric (A-Za-z0-9) | This is used as an internal name to identify the Pass Template. |
| title-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Apple Wallet Passes. Rectangular images are required |
| title-image-gpay | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Google passes. Circular images are preferred. Any image that is not circular will be masked into a circular image. |
| card-issuer | Mandatory, Alphanumeric (A-Za-z0-9) | This is the card-issuer for the coupon. If “title-image” is set then this value won’t be displayed on Apple Wallet Passes. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and issuer name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. |
| background-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the background color of the Pass, for both Apple Wallet and Google Pay Passes. |
| offer-title | Mandatory, Alphanumeric (A-Za-z0-9) | The offer title. |
| offer-details | Mandatory, Alphanumeric (A-Za-z0-9) | The details of the offer. |
| terms | Mandatory, Alphanumeric (A-Za-z0-9) | The terms and conditions of the offer. |
| offer-provider | Mandatory, Alphanumeric (A-Za-z0-9) | The offer provider name |
| message1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message1 field. |
| message1 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message2 field. |
| message2 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message3-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message3 field. |
| message3 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message4-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message4 field. |
| message4 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message5-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message5 field. |
| message5 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message6-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message6 field. |
| message6 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message7-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message7 field. |
| message7 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message8-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message8 field. |
| message8 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message9-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message9 field. |
| message9 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message10-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message10 field. |
| message10 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| text-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the text-module field. |
| text-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. |
| info-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the info-module field. |
| info-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. When the Pass Status is updated, this field value is updated with the appropriate message reflecting the status. |
| home-page-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the home page URI. |
| home-page-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| help-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the help page URI. |
| help-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| link1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link1 field. |
| link1-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link1 field value. |
| link1 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link1-type field, this field can have an email id, a geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link1-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| link2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link2 field. |
| link2-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link2 field value. |
| link2 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link2-type field, this field can have an email id, geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link2-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| text-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the text color for Apple Wallet Passes only. Google controls the color for the values displayed on the Google Pay Pass, which is either black or white, based on the background color of the Pass. |
| description | Mandatory, Alphanumeric (A-Za-z0-9) | This field provides a description for the pass, which is used as a voice-over to describe Passes for blind or low vision users for Apple Wallet Passes only. |
| linked-apps | Optional, Alphanumeric (A-Za-z0-9) | This is a comma-separated list of iTunes apps, which are displayed on the back of the apple passes. |
| ibeacons | Optional, Alphanumeric (A-Za-z0-9).Format: “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. They are used to display messages on the lock screens of IOS mobile devices based on the values set. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes, in the area below the pass in between the additional details. |
| additional-image-text | Optional, Alphanumeric (A-Za-z0-9) | This value provides information that is linked to the additional image. |
| expiration-setting | Optional. Alphabetic (A-Za-z). Accepted Values: “default” or “auto” | If this is not set and expiry-date is set, then “default” will be considered by default. |
| expiry-date | Optional, Alphanumeric (A-Za-z0-9)Format: mm/dd/yyyy hour:min AM/PM |
The date/time value for the Pass expiration, if not set specifically for individual Passes. |
| expiration-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. |
| auto-expire-number-days | Optional, Numeric (0-9) | This is the number of days post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-number-hours | Optional, Numeric (0-9) | This is the number of hours post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. If “auto” is set for expiration-setting, then this field is mandatory. |
| auto-expire-roundoff-midnight | Optional. Alphabetic (A-Za-z). Accepted Values: “true” or “false” | If this is set to true, then the expiration timestamp calculated based on the number of days/hours will be rounded off to midnight. If not set, false will be considered by default. |
| barcode-type | Mandatory, Alphabetic (A-Za-z). Accepted values: “QRCODE”, “AZTEC”, “PDF417”, or “CODE128” | The barcode type for all Passes installed using this Pass Template. |
| barcode-value | Optional, Alphanumeric (A-Za-z0-9) | This is the default barcode value, which will be used for Passes if no value is provided. |
| autogenerate-barcode-values | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False”. | This field defines if the barcode values will be generated automatically for Passes. |
| autogenerate-barcode-value-type | Optional, Alphabetic (A-Za-z). Accepted values: “Numeric”, “Alphabet”, or “Alphanumeric”. | This field defines the type of barcode values that will be auto-generated for Passes if the autogenerate-barcode-values is set to “True”. |
| autogenerate-barcode-value-length | Optional, Numeric (0-9). Accepted values: 10 – 100 | This field defines the length of the auto-generated barcode value for Passes if the autogenerate-barcode-values is set to “True”. |
| relevant-locations | Optional, Alphanumeric (a-zA-Z0-9)Format: “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
These fields are used to display text information for Passes, when the device that the Pass is installed on is detected at the relevant location. The locations are defined by the latitude/longitude co-ordinates. The relevant-text is the message displayed for Apple Wallet Passes. For Google Pay Passes, a predefined message is displayed. |
| disable-pass-sharing | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False” | This field defines if Passes installed for this Pass Template can be installed on multiple devices or not. |
| never-installed-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an uninstalled pass will be archived. |
| never-installed-archive-timestamp | Optional, Numeric (0-9) | This field, if set, defines the timestamp post which an uninstalled timestamp will be archived. This value will be considered if never-installed-ttl is also set. |
| expired-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an expired pass will be archived. |
| redeemed-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a redeemed pass will be archived. |
| voided-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a voided pass will be archived. |
Request: Coupon Layout 1
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "createPassTemplate",
"pass-template-type": "coupon",
“pass-template-subtype” : “coupon-type1”,
"pass-template-name": "Pass Template Name",
"appearance": {
"title-image": "IMAGE PATH",
"title-image-gpay": "IMAGE PATH",
"card-issuer": "MERCHANT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"offer-title": "TITLE OF THE OFFER",
"offer-details": "OFFER DETAILS",
"terms": "TERMS OF THE OFFER",
"offer-provider": "OFFER PROVIDER",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"message3-label": "MESSAGE 3 LABEL",
"message3": "MESSAGE 3 TEXT",
"message4-label": "MESSAGE 4 LABEL",
"message4": "MESSAGE 4 TEXT",
"message5-label": "MESSAGE 5 LABEL",
"message5": "MESSAGE 5 TEXT",
"message6-label": "MESSAGE 6 LABEL",
"message6": "MESSAGE 6 TEXT",
"message7-label": "MESSAGE 7 LABEL",
"message7": "MESSAGE 7 TEXT",
"message8-label": "MESSAGE 8 LABEL",
"message8": "MESSAGE 8 TEXT",
"message9-label": "MESSAGE 9 LABEL",
"message9": "MESSAGE 9 TEXT",
"message10-label": "MESSAGE 10 LABEL",
"message10": "MESSAGE 10 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"ibeacons": [{
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
]
},
"gpay-fields": {
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"barcode-value": "DEFAULT BARCODE VALUE",
"autogenerate-barcode-values":true,
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
. . .
],
"disable-pass-sharing":"TRUE OR FALSE",
"pass-data-archive-settings": {
"never-installed-ttl":"NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED", //either this or below option can bet set
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
}
}
Request Example: Coupon Layout 1
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "createPassTemplate",
"pass-template-type": "coupon",
“pass-template-subtype” : “coupon-type1”,
"pass-template-name": "Coupon-4",
"appearance": {
"title-image": "https://fake-content-url.com/title-image.png",
"title-image-gpay": "https://fake-content-url.com/title-image-gpay.png",
"card-issuer": "Demo coupon",
"strip-image": "https://fake-content-url.com/strip-image.png",
"background-color": ""
},
"universal-fields": {
"offer-title": "Buy One Get One Free!",
"offer-details": "Buy one probiotic/omega jar and get one free!",
"terms": "Valid only at participating retailers. One time use only. One coupon per customer.",
"offer-provider": "SKYCORE",
"message1-label": "Disclaimer",
"message1": "This coupon was created for demo purposes only and has no real monetary value.",
"message2-label": "Where to Redeem",
"message2": "Whole Foods (Valid in MA, NY, RI, NH Only)",
"message3-label": "Instructions",
"message3": "Pull up this coupon at checkout",
"text-module-label": "Today's Offer",
"text-module": "Save $1 on any drink! Excludes milkshakes and bottled beverages.",
"info-module-label": "Place",
"info-module": "Burger Queen",
"home-page-uri-label": "official website",
"home-page-uri": "https://fake-home-page-uri.com",
"help-uri-label": "Website",
"help-uri": "https://fake-home-page-uri.com",
"link1-label": "Email support",
"link1": "fake.email@email.com",
"link1-type": "email",
"link2-label": "call",
"link2": "10000000000",
"link2-type": "phone"
},
"apple-wallet-fields": {
"text-color": "#030000",
"description": "Pass from skycore",
"linked-apps": "2332423",
"ibeacons": [{
"proximity-uuid": "23213",
"major": "123123",
"minor": "123123",
"relevant-text": "Come grab some popcorn!"
},
{
"proximity-uuid": "2321",
"major": "123",
"minor": "234234",
"relevant-text": "Come grab some popcorn!"
}
]
},
"gpay-fields": {
"expiry-notifications": false,
"redemption-channel": "in store",
"additional-image": "https://fake-content-url.com/additional-image.png",
"additional-image-text": "Image Description"
},
"expiration-fields": {
"expiry-date": "12/30/2020 6:00 PM",
"expiry-timezone": "Asia/Kolkata"
},
"barcode-fields": {
"barcode-type": "No barcode",
"barcode-value": "",
"autogenerate-barcode-values": false,
"autogenerate-barcode-value-type": "Alphanumeric",
"autogenerate-barcode-value-length": "20"
},
"relevant-locations": [{
"latitude": "53.32",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
},
{
"latitude": "65.98",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "1",
"never-installed-archive-timestamp": "2/1/2020 11:19 AM",
"expired-pass-ttl": "2",
"redeemed-pass-ttl": "2",
"voided-pass-ttl": "3"
}
}
Response Success Example: Coupon Layout 1
{
"status":"Success",
"pass-template-type":"coupon",
"pass-template-name":"Coupon-4",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Failure Example: Coupon Layout 1
{
"status":"Failure",
"error-code":"E1011",
"error-message":"The value for redemption-channel is not valid."
}UpdatePassTemplate Layout 1 #
The UpdatePassTemplate API is used to update an existing Pass Template for a coupon Layout 1 Pass. The param: pass-update-notification is used to display an update notification on already installed passes, when static data is updated on the template. This param is optional and alphanumeric (A-Za-z0-9).
Request: Coupon Layout 1
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "updatePassTemplate",
"pass-template-type": "coupon",
"pass-template-name": "Pass Template Name",
"appearance": {
"title-image": "IMAGE PATH",
"title-image-gpay": "IMAGE PATH",
"card-issuer": "MERCHANT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"offer-title": "TITLE OF THE OFFER",
"offer-details": "OFFER DETAILS",
"terms": "TERMS OF THE OFFER",
"offer-provider": "OFFER PROVIDER",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"message3-label": "MESSAGE 3 LABEL",
"message3": "MESSAGE 3 TEXT",
"message4-label": "MESSAGE 4 LABEL",
"message4": "MESSAGE 4 TEXT",
"message5-label": "MESSAGE 5 LABEL",
"message5": "MESSAGE 5 TEXT",
"message6-label": "MESSAGE 6 LABEL",
"message6": "MESSAGE 6 TEXT",
"message7-label": "MESSAGE 7 LABEL",
"message7": "MESSAGE 7 TEXT",
"message8-label": "MESSAGE 8 LABEL",
"message8": "MESSAGE 8 TEXT",
"message9-label": "MESSAGE 9 LABEL",
"message9": "MESSAGE 9 TEXT",
"message10-label": "MESSAGE 10 LABEL",
"message10": "MESSAGE 10 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"ibeacons": [{
"key":"ibeacon-1",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid":"UUID VALUE",
"major":"MAJOR VALUE",
"minor":"MINOR VALUE",
"relevant-text":"RELEVANCE TEXT"
},
]
},
"gpay-fields": {
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"barcode-value": "DEFAULT BARCODE VALUE",
"autogenerate-barcode-values":true, // boolean
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"key":"relevant-1",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude":"COORDINATES",
"longitude":"COORDINATES",
"relevant-text":"RELEVANCE TEXT"
},
. . .
],
"disable-pass-sharing":"TRUE OR FALSE",
"pass-data-archive-settings": {
"never-installed-ttl":"NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED", //either this or below option can bet set
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
},
“pass-update-notification” : “UPDATE NOTIFICATION MESSAGE”
}Request Example: Coupon Layout 1
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "updatePassTemplate",
"pass-template-type": "coupon",
"pass-template-name": "Coupon-4",
"appearance": {
"title-image": "https://fake-content-url.com/title-image.png",
"title-image-gpay": "https://fake-content-url.com/title-image-gpay.png",
"card-issuer": "Demo coupon",
"strip-image": "https://fake-content-url.com/strip-image.png",
"background-color": ""
},
"universal-fields": {
"offer-title": "Buy One Get One Free!",
"offer-details": "Buy one probiotic/omega jar and get one free!",
"terms": "Valid only at participating retailers. One time use only. One coupon per customer.",
"offer-provider": "SKYCORE",
"message1-label": "Disclaimer",
"message1": "This coupon was created for demo purposes only and has no real monetary value.",
"message2-label": "Where to Redeem",
"message2": "Whole Foods (Valid in MA, NY, RI, NH Only)",
"message3-label": "Instructions",
"message3": "Pull up this coupon at checkout",
"text-module-label": "Today's Offer",
"text-module": "Save $1 on any drink! Excludes milkshakes and bottled beverages.",
"info-module-label": "Place",
"info-module": "Burger Queen",
"home-page-uri-label": "official website",
"home-page-uri": "https://fake-home-page-uri.com",
"help-uri-label": "Website",
"help-uri": "https://fake-home-page-uri.com",
"link1-label": "Email support",
"link1": "fake.email@email.com",
"link1-type": "email",
"link2-label": "call",
"link2": "10000000000",
"link2-type": "phone"
},
"apple-wallet-fields": {
"text-color": "#030000",
"description": "Pass from skycore",
"linked-apps": "2332423",
"ibeacons": [{
"key":"ibeacon-1",
"proximity-uuid": "23213",
"major": "123123",
"minor": "123123",
"relevant-text": "Come grab some popcorn!"
},
{
"key":"ibeacon-2",
"proximity-uuid": "2321",
"major": "123",
"minor": "234234",
"relevant-text": "Come grab some popcorn!"
}
]
},
"gpay-fields": {
"expiry-notifications": false,
"redemption-channel": "in store",
"additional-image": "https://fake-content-url.com/additional-image.png",
"additional-image-text": "Image Description"
},
"expiration-fields": {
"expiry-date": "12/30/2020 6:00 PM",
"expiry-timezone": "Asia/Kolkata"
},
"barcode-fields": {
"barcode-type": "No barcode",
"barcode-value": "",
"autogenerate-barcode-values": false,
"autogenerate-barcode-value-type": "Alphanumeric",
"autogenerate-barcode-value-length": "20"
},
"relevant-locations": [{
"key":"relevant-1",
"latitude": "53.32",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
},
{
"key":"relevant-2",
"latitude": "65.98",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "1",
"never-installed-archive-timestamp": "2/1/2020 11:19 AM",
"expired-pass-ttl": "2",
"redeemed-pass-ttl": "2",
"voided-pass-ttl": "3"
},
“pass-update-notification” : “Your Pass has been updated.”
}Response Success Example: Coupon Layout 1
{
"status":"Success",
"pass-template-type":"coupon",
"pass-template-name":"Coupon-4",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Failure Example: Coupon Layout 1
{
"status":"Failure",
"error-code":"E1011",
"error-message":"The value for redemption-channel is not valid."
}CreatePassTemplate Layout 2 #
The CreatePassTemplate API is used to create a Pass Template for a layout 2 coupon Pass. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Templates for layout 2 coupons. The required params for a coupon Pass Template are: action, api-key, pass-template-type, pass-template-subtype, pass-template-name, card-issuer, background-color, offer-title, offer-provider, barcode-type, text-color, description
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-type | Mandatory, The expected value is “gift-card” | This defines the type of Pass that will be used for creating the Pass Template. |
| pass-template-subtype | Mandatory. The expected value is “coupon-type2” | This defines the sub type for the Coupon Template. |
| pass-template-name | Mandatory, Alphanumeric (A-Za-z0-9) | This is used as an internal name to identify the Pass Template. |
| title-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Apple Wallet Passes. Rectangular images are required |
| title-image-gpay | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Google passes. Circular images are preferred. Any image that is not circular will be masked into a circular image. |
| card-issuer | Mandatory, Alphanumeric (A-Za-z0-9) | This is the card-issuer for the coupon. If “title-image” is set then this value won’t be displayed on Apple Wallet Passes. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and issuer name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. |
| background-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the background color of the Pass, for both Apple Wallet and Google Pay Passes. |
| dynamic-pass-field-1 | Optional. Alphanumeric (A-Za-z0-9)
Acceptable values are: |
This defines the first dynamic field that will be displayed on front of the pass. |
| dynamic-pass-field-2 | Optional. Alphanumeric (A-Za-z0-9)
Acceptable values are: |
This defines the second dynamic field that will be displayed on front of the pass. |
| dynamic-pass-field-3 | Optional. Alphanumeric (A-Za-z0-9)
Acceptable values are: |
This defines the third dynamic field that will be displayed on front of the pass. |
| offer-title | Mandatory, Alphanumeric (A-Za-z0-9) | The offer title. |
| offer-details | Mandatory, Alphanumeric (A-Za-z0-9) | The details of the offer. |
| terms | Mandatory, Alphanumeric (A-Za-z0-9) | The terms and conditions of the offer. |
| offer-provider | Mandatory, Alphanumeric (A-Za-z0-9) | The offer provider name |
| expiration-timestamp-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the expiration timestamp of the pass which will be displayed on the front of the pass, if “expiration-timestamp” field is set for any one of the “dynamic-pass-field-n” |
| expiration-timestamp-display-time | Optional. Accepts “true” or “false” | If this is set to “true”, then the expiration timestamp displayed on the pass (if “expiration-timestamp” field is set for any one of the “dynamic-pass-field-n”) will show the time. If this is set to “false”, only the date will be displayed. |
| current-timestamp-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the current timestamp which will be displayed on front of the pass, if “current-timestamp” field is set for any one of the “dynamic-pass-field-n” |
| current-timestamp-display-time | Optional. Accepts “true” or “false” | If this is set to “true”, then the expiration timestamp displayed on the pass (if “current-timestamp” field is set for any one of the “dynamic-pass-field-n”) will show the time. If this is set to “false”, only the date will be displayed. |
| current-timestamp-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. This is only applicable if “current-timestamp” field is set for any one of the “dynamic-pass-field-n”. |
| custom-field-1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for custom field 1. This is only applicable if “custom-field-1” is set for any one of the “dynamic-pass-field-n”. |
| custom-field-1 | Optional, Alphanumeric (A-Za-z0-9) | The field value for custom field 1. This is only applicable if “custom-field-1” is set for any one of the “dynamic-pass-field-n”. |
| custom-field-2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for custom field 2. This is only applicable if “custom-field-2” is set for any one of the “dynamic-pass-field-n”. |
| custom-field-2 | Optional, Alphanumeric (A-Za-z0-9) | The field value for custom field 2. This is only applicable if “custom-field-2” is set for any one of the “dynamic-pass-field-n”. |
| custom-field-3-label | Optional, Alphanumeric (A-Za-z0-9) | The label for custom field 3. This is only applicable if “custom-field-3” is set for any one of the “dynamic-pass-field-n”. |
| custom-field-3 | Optional, Alphanumeric (A-Za-z0-9) | The field value for custom field 3. This is only applicable if “custom-field-3” is set for any one of the “dynamic-pass-field-n”. |
| message1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message1 field. |
| message1 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message2 field. |
| message2 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message3-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message3 field. |
| message3 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message4-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message4 field. |
| message4 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message5-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message5 field. |
| message5 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message6-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message6 field. |
| message6 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message7-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message7 field. |
| message7 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message8-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message8 field. |
| message8 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message9-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message9 field. |
| message9 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| message10-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message10 field. |
| message10 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of the Apple Wallet Pass and below the Google Pay Pass. |
| text-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the text-module field. |
| text-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. |
| info-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the info-module field. |
| info-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. When the Pass Status is updated, this field value is updated with the appropriate message reflecting the status. |
| home-page-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the home page URI. |
| home-page-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| help-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the help page URI. |
| help-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| link1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link1 field. |
| link1-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link1 field value. |
| link1 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link1-type field, this field can have an email id, a geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link1-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| link2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link2 field. |
| link2-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link2 field value. |
| link2 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link2-type field, this field can have an email id, geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link2-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| text-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the text color for Apple Wallet Passes only. Google controls the color for the values displayed on the Google Pay Pass, which is either black or white, based on the background color of the Pass. |
| description | Mandatory, Alphanumeric (A-Za-z0-9) | This field provides a description for the pass, which is used as a voice-over to describe Passes for blind or low vision users for Apple Wallet Passes only. |
| linked-apps | Optional, Alphanumeric (A-Za-z0-9) | This is a comma-separated list of iTunes apps, which are displayed on the back of the apple passes. |
| ibeacons | Optional, Alphanumeric (A-Za-z0-9).Format: “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. They are used to display messages on the lock screens of IOS mobile devices based on the values set. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes, in the area below the pass in between the additional details. |
| additional-image-text | Optional, Alphanumeric (A-Za-z0-9) | This value provides information that is linked to the additional image. |
| expiration-setting | Optional. Alphabetic (A-Za-z). Accepted Values: “default” or “auto” | If this is not set and expiry-date is set, then “default” will be considered by default. |
| expiry-date | Optional, Alphanumeric (A-Za-z0-9)Format: mm/dd/yyyy hour:min AM/PM |
The date/time value for the Pass expiration, if not set specifically for individual Passes. |
| expiration-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. |
| auto-expire-number-days | Optional, Numeric (0-9) | This is the number of days post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-number-hours | Optional, Numeric (0-9) | This is the number of hours post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. If “auto” is set for expiration-setting, then this field is mandatory. |
| auto-expire-roundoff-midnight | Optional. Alphabetic (A-Za-z). Accepted Values: “true” or “false” | If this is set to true, then the expiration timestamp calculated based on the number of days/hours will be rounded off to midnight. If not set, false will be considered by default. |
| barcode-type | Mandatory, Alphabetic (A-Za-z). Accepted values: “QRCODE”, “AZTEC”, “PDF417”, or “CODE128” | The barcode type for all Passes installed using this Pass Template. |
| barcode-value | Optional, Alphanumeric (A-Za-z0-9) | This is the default barcode value, which will be used for Passes if no value is provided. |
| autogenerate-barcode-values | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False”. | This field defines if the barcode values will be generated automatically for Passes. |
| autogenerate-barcode-value-type | Optional, Alphabetic (A-Za-z). Accepted values: “Numeric”, “Alphabet”, or “Alphanumeric”. | This field defines the type of barcode values that will be auto-generated for Passes if the autogenerate-barcode-values is set to “True”. |
| autogenerate-barcode-value-length | Optional, Numeric (0-9). Accepted values: 10 – 100 | This field defines the length of the auto-generated barcode value for Passes if the autogenerate-barcode-values is set to “True”. |
| relevant-locations | Optional, Alphanumeric (a-zA-Z0-9)Format: “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
These fields are used to display text information for Passes, when the device that the Pass is installed on is detected at the relevant location. The locations are defined by the latitude/longitude co-ordinates. The relevant-text is the message displayed for Apple Wallet Passes. For Google Pay Passes, a predefined message is displayed. |
| disable-pass-sharing | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False” | This field defines if Passes installed for this Pass Template can be installed on multiple devices or not. |
| never-installed-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an uninstalled pass will be archived. |
| never-installed-archive-timestamp | Optional, Numeric (0-9) | This field, if set, defines the timestamp post which an uninstalled timestamp will be archived. This value will be considered if never-installed-ttl is also set. |
| expired-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an expired pass will be archived. |
| redeemed-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a redeemed pass will be archived. |
| voided-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a voided pass will be archived. |
Request: Coupon Layout 2
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "CreatePassTemplate",
"pass-template-type": "coupon",
“pass-template-subtype” : “coupon-type2”,
"pass-template-name": "PASS TEMPLATE NAME",
"appearance": {
"title-image": "IMAGE PATH",
"title-image-gpay": "IMAGE PATH",
"card-issuer": "MERCHANT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"dynamic-pass-field-1" : "",
"dynamic-pass-field-2" : "",
"dynamic-pass-field-3" : "",
"offer-title": "TITLE OF THE OFFER",
"offer-details": "OFFER DETAILS",
"terms": "TERMS OF THE OFFER",
"offer-provider": "OFFER PROVIDER",
"expiration-timestamp-label" : "EXPIRATION TIMESTAMP LABEL",
"expiration-timestamp-display-time" : true,
"current-timestamp-label" : "CURRENT TIMESTAMP LABEL",
"current-timestamp-display-time" : true,
"current-timestamp-timezone" : "VALID TIMEZONE NAME",
"custom-field-1-label" : "CUSTOM FIELD 1 LABEL",
"custom-field-1" : "CUSTOM FIELD 1 VALUE",
"custom-field-2-label" : "CUSTOM FIELD 2 LABEL",
"custom-field-2" : "CUSTOM FIELD 2 VALUE",
"custom-field-3-label" : "CUSTOM FIELD 3 LABEL",
"custom-field-3" : "CUSTOM FIELD 3 VALUE",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"message3-label": "MESSAGE 3 LABEL",
"message3": "MESSAGE 3 TEXT",
"message4-label": "MESSAGE 4 LABEL",
"message4": "MESSAGE 4 TEXT",
"message5-label": "MESSAGE 5 LABEL",
"message5": "MESSAGE 5 TEXT",
"message6-label": "MESSAGE 6 LABEL",
"message6": "MESSAGE 6 TEXT",
"message7-label": "MESSAGE 7 LABEL",
"message7": "MESSAGE 7 TEXT",
"message8-label": "MESSAGE 8 LABEL",
"message8": "MESSAGE 8 TEXT",
"message9-label": "MESSAGE 9 LABEL",
"message9": "MESSAGE 9 TEXT",
"message10-label": "MESSAGE 10 LABEL",
"message10": "MESSAGE 10 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"help-uri-label": "TEXT FOR HELP PAGE URI",
"help-uri": "HELP PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"ibeacons": [{
"proximity-uuid": "UUID VALUE",
"major": "MAJOR VALUE",
"minor": "MINOR VALUE",
"relevant-text": "RELEVANCE TEXT"
},
{
"proximity-uuid": "UUID VALUE",
"major": "MAJOR VALUE",
"minor": "MINOR VALUE",
"relevant-text": "RELEVANCE TEXT"
},
...
]
},
"gpay-fields": {
"expiry-notifications": true,
"redemption-channel": "REDEMPTION CHANNEL FOR OFFERS",
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"barcode-value": "DEFAULT BARCODE VALUE",
"autogenerate-barcode-values": true,
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"latitude": "COORDINATES",
"longitude": "COORDINATES",
"relevant-text": "RELEVANCE TEXT"
},
{
"latitude": "COORDINATES",
"longitude": "COORDINATES",
"relevant-text": "RELEVANCE TEXT"
},
...
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED",
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
}
}Request Example: Coupon Layout 2
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "createPassTemplate",
"pass-template-type": "coupon",
“pass-template-subtype” : “coupon-type1”,
"pass-template-name": "Coupon-4",
"appearance": {
"title-image": "https://fake-content-url.com/title-image.png",
"title-image-gpay": "https://fake-content-url.com/title-image-gpay.png",
"card-issuer": "Demo coupon",
"strip-image": "https://fake-content-url.com/strip-image.png",
"background-color": ""
},
"universal-fields": {
"dynamic-pass-field-1" : "expiration-timestamp",
"dynamic-pass-field-2" : "custom-field-1",
"dynamic-pass-field-3" : "custom-field-2",
"offer-title": "Buy One Get One Free!",
"offer-details": "Buy one probiotic/omega jar and get one free!",
"terms": "Valid only at participating retailers. One time use only. One coupon per customer.",
"offer-provider": "SKYCORE",
"expiration-timestamp-label" : "EXPIRES ON",
"expiration-timestamp-display-time" : true,
"custom-field-1-label" : "LABEL 1",
"custom-field-1" : "VALUE 1",
"custom-field-2-label" : " LABEL 2",
"custom-field-2" : "VALUE 2",
"message1-label": "Disclaimer",
"message1": "This coupon was created for demo purposes only and has no real monetary value.",
"message2-label": "Where to Redeem",
"message2": "Whole Foods (Valid in MA, NY, RI, NH Only)",
"message3-label": "Instructions",
"message3": "Pull up this coupon at checkout",
"text-module-label": "Today's Offer",
"text-module": "Save $1 on any drink! Excludes milkshakes and bottled beverages.",
"info-module-label": "Place",
"info-module": "Burger Queen",
"home-page-uri-label": "official website",
"home-page-uri": "https://fake-home-page-uri.com",
"help-uri-label": "Website",
"help-uri": "https://fake-home-page-uri.com",
"link1-label": "Email support",
"link1": "fake.email@email.com",
"link1-type": "email",
"link2-label": "call",
"link2": "10000000000",
"link2-type": "phone"
},
"apple-wallet-fields": {
"text-color": "#030000",
"description": "Pass from skycore",
"linked-apps": "2332423",
"ibeacons": [{
"proximity-uuid": "23213",
"major": "123123",
"minor": "123123",
"relevant-text": "Come grab some popcorn!"
},
{
"proximity-uuid": "2321",
"major": "123",
"minor": "234234",
"relevant-text": "Come grab some popcorn!"
}
]
},
"gpay-fields": {
"expiry-notifications": false,
"redemption-channel": "in store",
"additional-image": "https://fake-content-url.com/additional-image.png",
"additional-image-text": "Image Description"
},
"expiration-fields": {
"expiry-date": "12/30/2020 6:00 PM",
"expiry-timezone": "Asia/Kolkata"
},
"barcode-fields": {
"barcode-type": "No barcode",
"barcode-value": "",
"autogenerate-barcode-values": false,
"autogenerate-barcode-value-type": "Alphanumeric",
"autogenerate-barcode-value-length": "20"
},
"relevant-locations": [{
"latitude": "53.32",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
},
{
"latitude": "65.98",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "1",
"never-installed-archive-timestamp": "2/1/2020 11:19 AM",
"expired-pass-ttl": "2",
"redeemed-pass-ttl": "2",
"voided-pass-ttl": "3"
}
}Response Success Example: Coupon Layout 2
{
"status":"Success",
"pass-template-type":"coupon",
"pass-template-name":"Coupon-4",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Failure Example: Coupon Layout 2
{
"status":"Failure",
"error-code":"E1011",
"error-message":"The value for redemption-channel is not valid."
}UpdatePassTemplate Layout 2 #
The UpdatePassTemplate API is used to update an existing Pass Template for a coupon Layout 2 Pass. The param: pass-update-notification is used to display an update notification on already installed passes, when static data is updated on the template. This param is optional and alphanumeric (A-Za-z0-9).
Request: Coupon Layout 2
Header:
X-Api-Key : XXXXXXXXXXXXXXXXXXXXXX
Request:
{
"action": "UpdatePassTemplate",
"pass-template-type": "coupon",
"pass-template-name": "PASS TEMPLATE NAME",
"appearance": {
"title-image": "IMAGE PATH",
"title-image-gpay": "IMAGE PATH",
"card-issuer": "MERCHANT NAME",
"strip-image": "IMAGE PATH",
"background-color": "COLOR HASH CODE"
},
"universal-fields": {
"dynamic-pass-field-1" : "",
"dynamic-pass-field-2" : "",
"dynamic-pass-field-3" : "",
"offer-title": "TITLE OF THE OFFER",
"offer-details": "OFFER DETAILS",
"terms": "TERMS OF THE OFFER",
"offer-provider": "OFFER PROVIDER",
"expiration-timestamp-label" : "EXPIRATION TIMESTAMP LABEL",
"expiration-timestamp-display-time" : true,
"current-timestamp-label" : "CURRENT TIMESTAMP LABEL",
"current-timestamp-display-time" : true,
"current-timestamp-timezone" : "VALID TIMEZONE NAME",
"custom-field-1-label" : "CUSTOM FIELD 1 LABEL",
"custom-field-1" : "CUSTOM FIELD 1 VALUE",
"custom-field-2-label" : "CUSTOM FIELD 2 LABEL",
"custom-field-2" : "CUSTOM FIELD 2 VALUE",
"custom-field-3-label" : "CUSTOM FIELD 3 LABEL",
"custom-field-3" : "CUSTOM FIELD 3 VALUE",
"message1-label": "MESSAGE 1 LABEL",
"message1": "MESSAGE 1 TEXT",
"message2-label": "MESSAGE 2 LABEL",
"message2": "MESSAGE 2 TEXT",
"message3-label": "MESSAGE 3 LABEL",
"message3": "MESSAGE 3 TEXT",
"message4-label": "MESSAGE 4 LABEL",
"message4": "MESSAGE 4 TEXT",
"message5-label": "MESSAGE 5 LABEL",
"message5": "MESSAGE 5 TEXT",
"message6-label": "MESSAGE 6 LABEL",
"message6": "MESSAGE 6 TEXT",
"message7-label": "MESSAGE 7 LABEL",
"message7": "MESSAGE 7 TEXT",
"message8-label": "MESSAGE 8 LABEL",
"message8": "MESSAGE 8 TEXT",
"message9-label": "MESSAGE 9 LABEL",
"message9": "MESSAGE 9 TEXT",
"message10-label": "MESSAGE 10 LABEL",
"message10": "MESSAGE 10 TEXT",
"text-module-label": "TEXT MODULE LABEL",
"text-module": "TEXT MODULE VALUE",
"info-module-label": "INFO MODULE LABEL",
"info-module": "INFO MODULE VALUE",
"home-page-uri-label": "TEXT FOR HOME PAGE URI",
"home-page-uri": "HOME PAGE LINK",
"help-uri-label": "TEXT FOR HELP PAGE URI",
"help-uri": "HELP PAGE LINK",
"link1-label": "TEXT FOR ADDITIONAL LINK 1",
"link1": "ADDITIONAL LINK 1",
"link1-type": "TYPE OF LINK",
"link2-label": "TEXT FOR ADDITIONAL LINK 2",
"link2": "ADDITIONAL LINK 2",
"link2-type": "TYPE OF LINK"
},
"apple-wallet-fields": {
"text-color": "COLOR HASH CODE",
"description": "Pass description used for VoiceOver Information",
"linked-apps": "COMMA SEPARATED LIST OF ITUNES STORE ID",
"ibeacons": [{
"key":"ibeacon-1",
"proximity-uuid": "UUID VALUE",
"major": "MAJOR VALUE",
"minor": "MINOR VALUE",
"relevant-text": "RELEVANCE TEXT"
},
{
"key":"ibeacon-2",
"proximity-uuid": "UUID VALUE",
"major": "MAJOR VALUE",
"minor": "MINOR VALUE",
"relevant-text": "RELEVANCE TEXT"
},
...
]
},
"gpay-fields": {
"expiry-notifications": true,
"redemption-channel": "REDEMPTION CHANNEL FOR OFFERS",
"additional-image": "ADDITIONAL IMAGE URL",
"additional-image-text": "Image Description"
},
"expiration-fields" : {
“expiration-setting” : “SETTING TYPE”,
"expiry-date": "EXPIRATION TIMESTAMP",
"expiry-timezone": "VALID TIMEZONE NAME",
“auto-expire-number-days” : “NUMBER OF DAYS POST AUTO EXPIRE PASSES”,
“auto-expire-number-hours” : “NUMBER OF HOURS POST AUTO EXPIRE PASSES”,
“auto-expire-timezone” : “VALID TIMEZONE NAME”,
“auto-expire-roundoff-midnight” : false,
},
"barcode-fields": {
"barcode-type": "BARCODE TYPE",
"barcode-value": "DEFAULT BARCODE VALUE",
"autogenerate-barcode-values": true, // boolean
"autogenerate-barcode-value-type": "VALUE TYPE FOR AUTO GENERATED BARCODES",
"autogenerate-barcode-value-length": "LENGTH OF AUTO GENERATED BARCODE VALUES"
},
"relevant-locations": [{
"key":"relevant-2",
"latitude": "COORDINATES",
"longitude": "COORDINATES",
"relevant-text": "RELEVANCE TEXT"
},
{
"key":"relevant-2",
"latitude": "COORDINATES",
"longitude": "COORDINATES",
"relevant-text": "RELEVANCE TEXT"
},
...
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "NUMBER OF HOURS POST WHICH PASS RECORDS WILL BE ARCHIVED IF NOT INSTALLED",
"never-installed-archive-timestamp": "TIMESTAMP WHEN NON INSTALLED PASS RECORDS ARE TO BE ARCHIVED",
"expired-pass-ttl": "NUMBER OF HOURS POST WHICH EXPIRED PASSES WILL BE ARCHIVED",
"redeemed-pass-ttl": "NUMBER OF HOURS POST WHICH REDEEMED PASSES WILL BE ARCHIVED",
"voided-pass-ttl": "NUMBER OF HOURS POST WHICH VOIDED PASSES WILL BE ARCHIVED"
},
“pass-update-notification” : “UPDATE NOTIFICATION MESSAGE”
}Request Example: Coupon Layout 2
Header:
X-Api-Key : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Request:
{
"action": "UpdatePassTemplate",
"pass-template-type": "coupon",
"pass-template-name": "Coupon-4",
"appearance": {
"title-image": "https://fake-content-url.com/title-image.png",
"title-image-gpay": "https://fake-content-url.com/title-image-gpay.png",
"card-issuer": "Demo coupon",
"strip-image": "https://fake-content-url.com/strip-image.png",
"background-color": ""
},
"universal-fields": {
"dynamic-pass-field-1" : "expiration-timestamp",
"dynamic-pass-field-2" : "custom-field-1",
"dynamic-pass-field-3" : "custom-field-2",
"offer-title": "Buy One Get One Free!",
"offer-details": "Buy one probiotic/omega jar and get one free!",
"terms": "Valid only at participating retailers. One time use only. One coupon per customer.",
"offer-provider": "SKYCORE",
"expiration-timestamp-label" : "EXPIRES ON",
"expiration-timestamp-display-time" : true,
"custom-field-1-label" : "LABEL 1",
"custom-field-1" : "VALUE 1",
"custom-field-2-label" : " LABEL 2",
"custom-field-2" : "VALUE 2",
"message1-label": "Disclaimer",
"message1": "This coupon was created for demo purposes only and has no real monetary value.",
"message2-label": "Where to Redeem",
"message2": "Whole Foods (Valid in MA, NY, RI, NH Only)",
"message3-label": "Instructions",
"message3": "Pull up this coupon at checkout",
"text-module-label": "Today's Offer",
"text-module": "Save $1 on any drink! Excludes milkshakes and bottled beverages.",
"info-module-label": "Place",
"info-module": "Burger Queen",
"home-page-uri-label": "official website",
"home-page-uri": "https://fake-home-page-url.com",
"help-uri-label": "Website",
"help-uri": "https://fake-home-page-url.com",
"link1-label": "Email support",
"link1": "fake.email@email.com",
"link1-type": "email",
"link2-label": "call",
"link2": "10000000000",
"link2-type": "phone"
},
"apple-wallet-fields": {
"text-color": "#030000",
"description": "Pass from skycore",
"linked-apps": "2332423",
"ibeacons": [{
"key":"ibeacon-1",
"proximity-uuid": "23213",
"major": "123123",
"minor": "123123",
"relevant-text": "Come grab some popcorn!"
},
{
"key":"ibeacon-2",
"proximity-uuid": "2321",
"major": "123",
"minor": "234234",
"relevant-text": "Come grab some popcorn!"
}
]
},
"gpay-fields": {
"expiry-notifications": false,
"redemption-channel": "in store",
"additional-image": "https://fake-content-url.com/additional-image.png",
"additional-image-text": "Image Description"
},
"expiration-fields": {
"expiry-date": "12/30/2020 6:00 PM",
"expiry-timezone": "Asia/Kolkata"
},
"barcode-fields": {
"barcode-type": "No barcode",
"barcode-value": "",
"autogenerate-barcode-values": false,
"autogenerate-barcode-value-type": "Alphanumeric",
"autogenerate-barcode-value-length": "20"
},
"relevant-locations": [{
"key":"relevant-1",
"latitude": "53.32",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
},
{
"key":"relevant-2",
"latitude": "65.98",
"longitude": "47.25",
"relevant-text": "Come use your coupon at our Waltham location!"
}
],
"disable-pass-sharing": true,
"pass-data-archive-settings": {
"never-installed-ttl": "1",
"never-installed-archive-timestamp": "2/1/2020 11:19 AM",
"expired-pass-ttl": "2",
"redeemed-pass-ttl": "2",
"voided-pass-ttl": "3"
},
“pass-update-notification” : “Your Pass has been updated.”
}Response Success Example: Coupon Layout 2
{
"status":"Success",
"pass-template-type":"coupon",
"pass-template-name":"Coupon-4",
"pass-template-id":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}Response Failure Example: Coupon Layout 2
{
"status":"Failure",
"error-code":"E1011",
"error-message":"The value for redemption-channel is not valid."
}
